Displaying new badges on product images more attracts customers’ attention to new products. In this way, you can get more sales and provide more ease of use to your customers while product researching. If you want to display a new badge for new products, this article tells how to make it with a PHP code solution. You can show your new badge via using our snippet directly if your products are created in a specific time range that is selected by you.
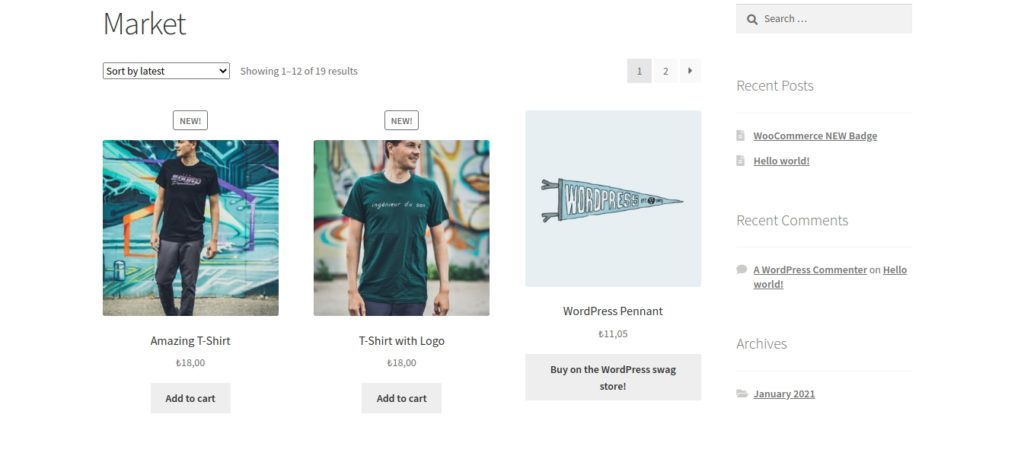
On shop page and product page, your badge will be shown like that:

Snippet
You should add this snippet to your theme’s function.php. If you have a child theme, you can add this snippet to the child theme’s function.php.
The snippet displays “New” label on product images if a product is created in the last 30 days.
/**
* Add New Badge to Woocommerce Products
*/
add_action( 'woocommerce_before_shop_loop_item', 'wf_new_badge_shop_page', 3 );
function wf_new_badge_shop_page() {
global $product;
$number_of_days = 20; // Change Day Number
$created = strtotime( $product->get_date_created() );
if ( ( time() - ( 60 * 60 * 24 * $number_of_days ) ) < $created ) {
echo '<span class="wf-new-products onsale">' . esc_html__( 'New!', 'woocommerce' ) . '</span>';
}
}Change day Number
In the snippet, new products defined as products created in the last 20 days via this variable:
$number_of_days = 20;
You can change the “20” number to define your target day.
Define a specific date and customize it more
You can set a specific date. For example, the below code shows the new badge if a product is created after 10 September 2022.
/**
* Add New Badge to Woocommerce Products
*/
add_action( 'woocommerce_before_shop_loop_item', 'wf_new_badge_shop_page', 3 );
function wf_new_badge_shop_page() {
global $product;
$specific_date = "11 January 2021";
$specific_date = strtotime("$specific_date");
$created = strtotime( $product->get_date_created() );
if ( $specific_date < $created ) {
echo '<span class="wf-new-products onsale">' . esc_html__( 'New!', 'woocommerce' ) . '</span>';
}
}Also, you can use English date terms to define a date like this:
/**
* Add New Badge to Woocommerce Products
*/
add_action( 'woocommerce_before_shop_loop_item', 'wf_new_badge_shop_page', 3 );
function wf_new_badge_shop_page() {
global $product;
$date = "last Monday";
$date = strtotime($date);
$created = strtotime( $product->get_date_created() );
if ( $date < $created ) {
echo '<span class="wf-new-products onsale">' . esc_html__( 'New!', 'woocommerce' ) . '</span>';
}
}To learn more about how to customize the date, you can look at this page.
A suggestion that there is a so similar tip on WooFocus: How to display the discount percentage as a label on products image. When people see high discount rates, it motives them for more shopping. Click here and learn how to display it today.
In a conclusion, Woocommerce provides very flexible options with its hooks and we can configure it how we want. If you need a more complex solution, you can contact a Woocommerce developer.