Divi Accessibility isn’t just about code, you have to do something about it too. Divi offers us tools in this regard, by using them we will make our site ADA compliant.
Of course, at some points, we will have to change the code. Here I will show you the ready codes and how to add them.
Fear not, even if you do not have technical knowledge, you can handle many ADA compliance items yourself.
If you want me to do this for you, please contact me.
Divi accessibility
1 – Add Alt attributes for all Images
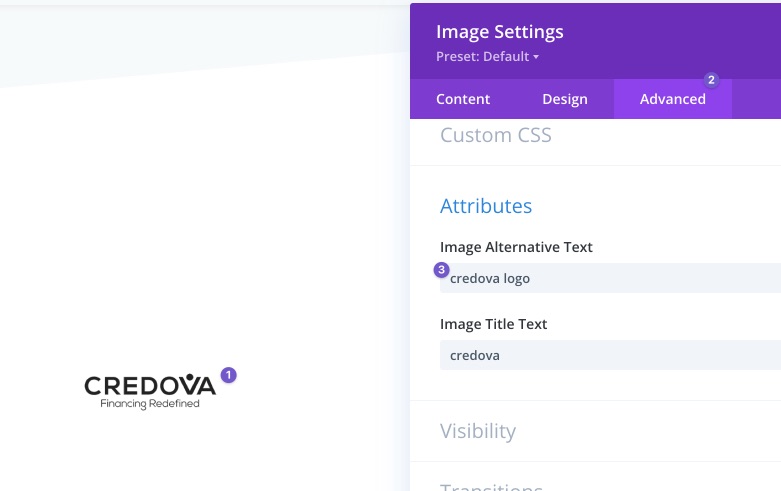
Whatever picture it is, you need to write something descriptive about it. Persons with disabilities should be able to understand the pictures from these explanations. After uploading an image, click ‘”Advanced” from Tab and fill in the image alternative text from the attributes section.

2 – Color Contrast
This is one of the most important rules. Your text should be readable with the existing background. Here are some things to do.
You can measure your score from this site:https://webaim.org/resources/contrastchecker/https://webaim.org/resources/contrastchecker/
If the result is negative, you can follow these steps:
- Increase font size. Sometimes the problem may be that the font does not appear when it is small.
- Make the font bolder
- Add an overlay to the background. You can do this via an image or background-color.
- If your text is light, don’t darken the background. Use one shade darker.
- If you still do not get results, change the color of the text.
3 – Add label attribute to your forms
Add meaningful labels to all your inputs. If you are not going to use them in the design, you can hide them. This article shows you how to hide it correctly.
4 – Heading Hierarchy
This is an easy but somewhat tedious item. Headings should be used for their intended purpose. The most important heading on the page should be h1, other important headings should be h2. And it is necessary not to switch to h4 without using h3. You have to go in order of importance.
5 – Enable Mobile Zoom
For those with visual difficulties, we need to activate the zoom on mobile. For this, add the following PHP code to the function file.
add_action('after_setup_theme', 'wf_remove_et_viewport_meta');
add_action('wp_head', 'wf_enable_pinch_zoom');
function wf_remove_et_viewport_meta() {
remove_action('wp_head', 'et_add_viewport_meta');
}
function wf_enable_pinch_zoom() {
echo '<meta name="viewport" content="width=device-width, user-scalable=yes, initial-scale=1.0, minimum-scale=0.1, maximum-scale=10.0">';
}
6 – Enable Outline for links
Most websites reset the outline so you don’t see it when you browse with tabbing. Divi is one of them. Please add the code below to style.css. I know this outline looks bad for regular users, I will share a JS code below for this, if you add this, mouse users will not see the outline when they focus on the element.
*:focus{
outline: dashed 2px #108BD0;
}(function(document, window){
if (!document || !window) {
return;
}
var styleText = '::-moz-focus-inner{border:0 !important;}:focus{outline: none !important;';
var unfocus_style = document.createElement('STYLE');
window.unfocus = function(){
document.getElementsByTagName('HEAD')[0].appendChild(unfocus_style);
document.addEventListener('mousedown', function(){
unfocus_style.innerHTML = styleText+'}';
});
document.addEventListener('keydown', function(){
unfocus_style.innerHTML = '';
});
};
unfocus.style = function(style){
styleText += style;
};
unfocus();
})(document, window);I’ll update this constantly if I find new tricks to make your Divi ADA compliant.
7 – Icons should have text
You shouldn’t use only icon on social media icons. Add text in it and hide from regular users. The reason is screen reader can’t vocalize if there’re no text.
If you add text manually, then add like the following:
<a href="<?php echo esc_url( $social_icon_url ); ?>" class="et-extra-icon et-extra-icon-background-hover et-extra-icon-<?php echo $social_icon; ?>"> <span class="wf-screen-reader-only"><?php echo $social_icon; ?></span> </a>
Then make visible the text only for screen readers.
/* Added by Woofocus.com */
/* Visible text only for screen readers */
.wf-screen-reader-only{
position:absolute;
left:-10000px;
top:auto;
width:1px;
height:1px;
overflow:hidden;
}If you can’t reach the text, then you should try the Javascript way.
Use Javascript to add text to icons. I researched screen reader vocalize if you add the following method
“The WAI-ARIA specification defines several ways by which screen readers can “watch” a DOM element. The best supported method is the aria-live attribute. It has modes off, polite,assertive and rude. The higher the level of assertiveness, the more likely it is to interrupt what is currently being spoken by the screen reader.”
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-1.4.2.min.js"></script>
</head>
<body>
<button onclick="$('#statusbar').html(new Date().toString())">Update</button>
<div id="statusbar" aria-live="assertive"></div>
</body>
<div id="statusbar" role="status">...</div>
The same thing can be accomplished with WAI-ARIA roles role="status" and role="alert". I have had reports of incompatibility, but have not been able to reproduce them.
<div id="statusbar" role="status">...</div>
What type of Issues you shouldn’t try to fix
Some issues need a developer. I don’t suggest you spend your time on this type of task. Plugin issues are a great example. Most plugins didn’t create the product considering Ada compliance. You have two choices here: Hire a developer or contact the plugin developer and tell them they need to improve accessibility.
How to Test your ADA compliance?
These tools will help you to find your accessibility issues:
- The W3C Markup Validation – Free
- The Accessibility Testing Extension For Developers – Free Trial
- WAVE Web Accessibility Evaluation Tool – Free
- Check1st: ADA Website Compliance Checker – Chrome Extention – Free
- Sitebulb – Paid
- Accessible Colors – Free
- Contrast Checker – Free
- Another Contrast Checker – Free
