69.5% of all shopping carts are abandoned on e-commerce websites around the world. The truth is that if you have an online store, you lose sales due to cart abandonment. And a long and complicated checkout process is one of the biggest reasons for cart abandonment. You’re here because you want to improve your checkout page. I appreciate your effort. Here, I’ll introduce the best WooCommerce checkout examples.
But first. Let’s talk about WooCommerce default checkout page.
We know WooCommerce default template is.. how can I say this kindly… Not the best when the topic comes to UX and conversion. Some agencies (we listed above) take the experience one step ahead and do some custom checkout processes. You can take inspiration from them and improve your checkout page.
Don’t worry. You don’t need to spend $$$$ to improve your checkout process. There are some great themes and plugins to improve your checkout funnel. We’ll also review them at the end of the article. So those guides will help you to achieve that dreamed checkout process you can’t imagine of.
Take your coffee and start reading.
12 Great WooCommerce checkout examples
These are the sites that have a good checkout page. I can’t say it’s completely perfect, but I wanted to show you a variety of designs instead of repetitive designs so I could give you more variety examples. Pick your favourite checkout page example and try to apply it to your site. Don’t hesitate to reach us since we’re pretty good at checkout optimization. Can’t be humble here 😎
Those examples are not just user friendly, at the same time they are converting well and successful checkout page.
Note: The order is random. I don’t want to race them since every one them are for a different purpose and may be in a different sector.

1- GALLINÉE – Good design converts well
Navigation and distractive elements have been removed from the checkout page. The coupon is hidden behind a link. This is important because if it attracts attention, our visitors may leave our site with a better opportunity while searching for coupons.
Best Checkout Page Practises
- Distraction-free checkout page
- Good Design
- Account creation is easy
Checkout Page Mistakes
- There is no label on billing and Credit card section
- Shipping don’t give any information about delivery date or time
- Mobile optimization is not great. The products in the card can be visible on the top and can be hide behind the click.
- There is no secure signs around the payment section.

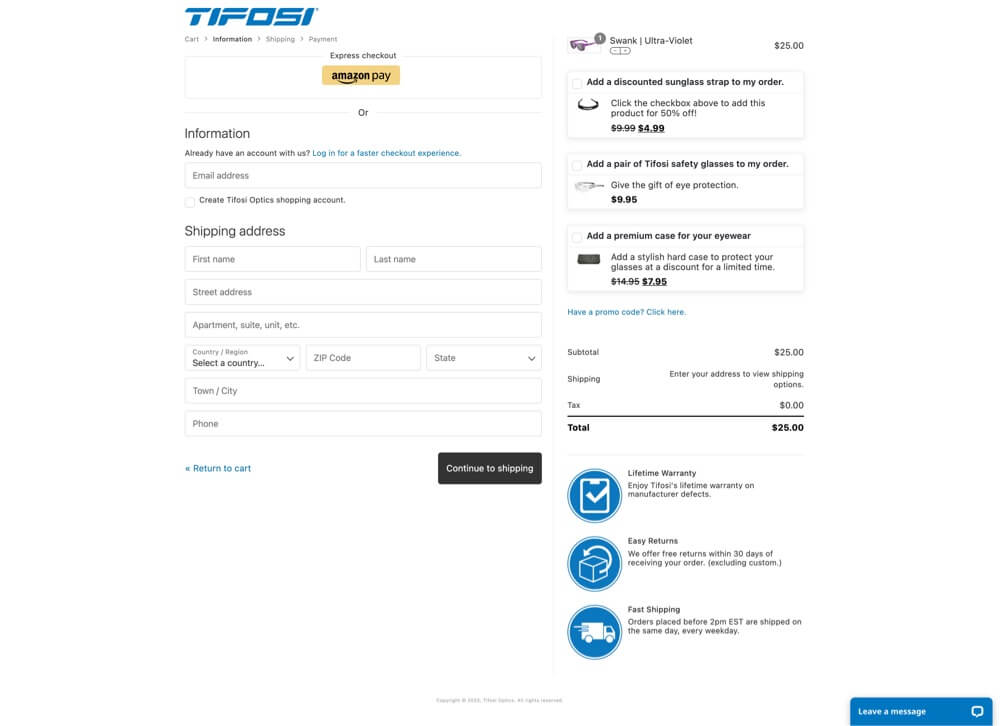
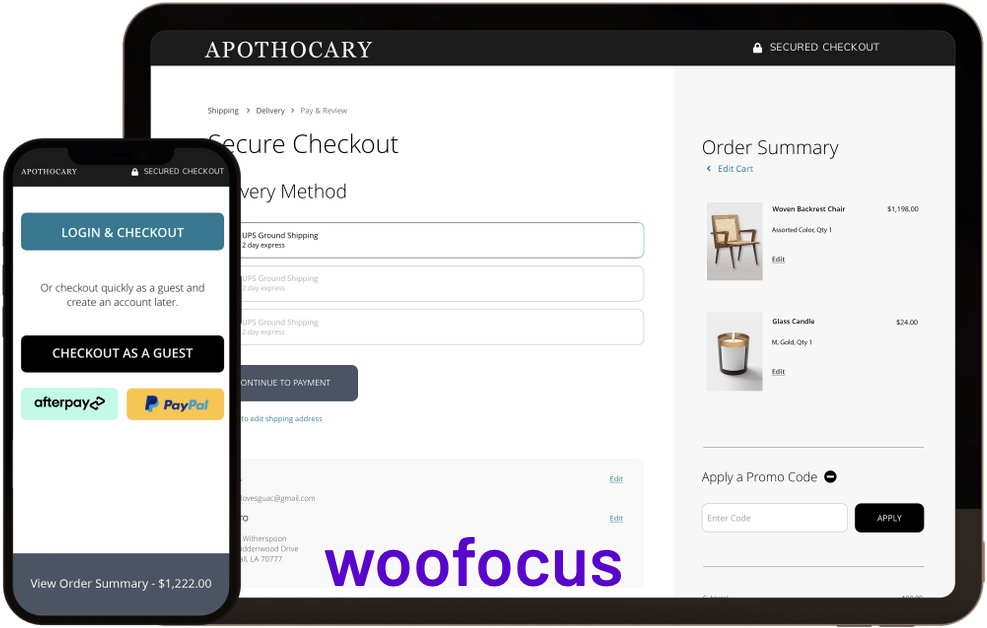
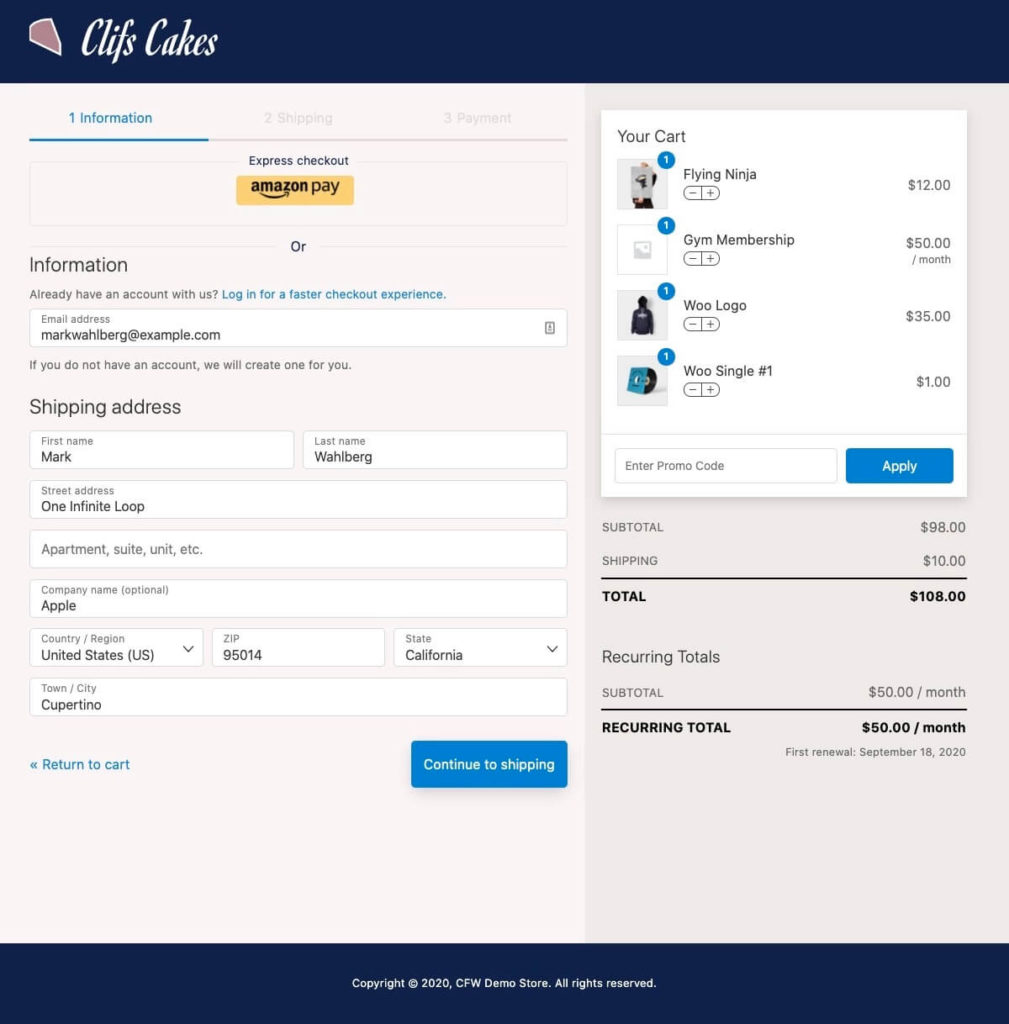
2-TIFOSI – Shopify Like Checkout Page in WooCommerce
With its Shopify-style checkout page design, TIFOSI has already earned the right to be on this list. You know Shopify has a well-convert checkout page and most WooCommerce users are trying to apply it to WooCommerce. If you want to have a checkout design like Shopify, CheckoutWC plugin is for you.
Anyway, let’s continue to review TIFOSI.
The express checkout feature is great and well taken care of. Suggesting related products is a nice feature that increases the basket value. We can’t say it’s super in terms of design, but it’s good in terms of functionality. This is one of the best WooCommerce checkout examples here.
Best Checkout Page Practises
- Express Checkout feature
- Distraction-free checkout page
- There are signs to convince customer to buy
Checkout Page Mistakes
- 3 products might be too much as a suggestion
- Not a great design

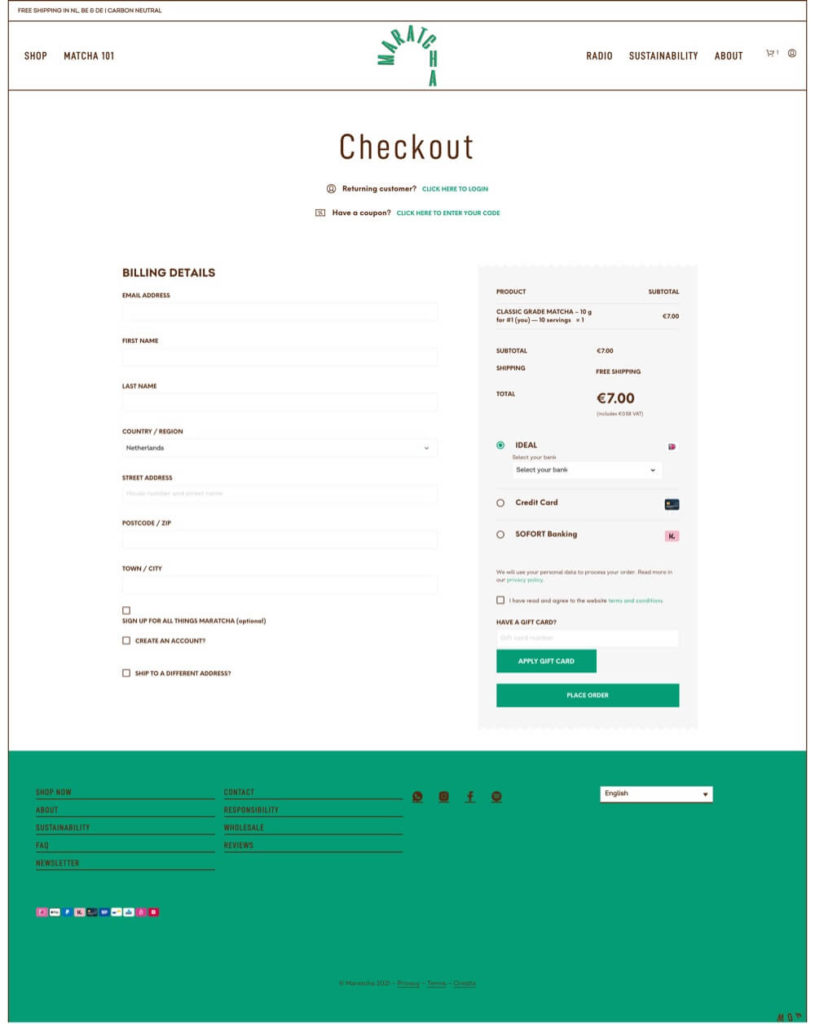
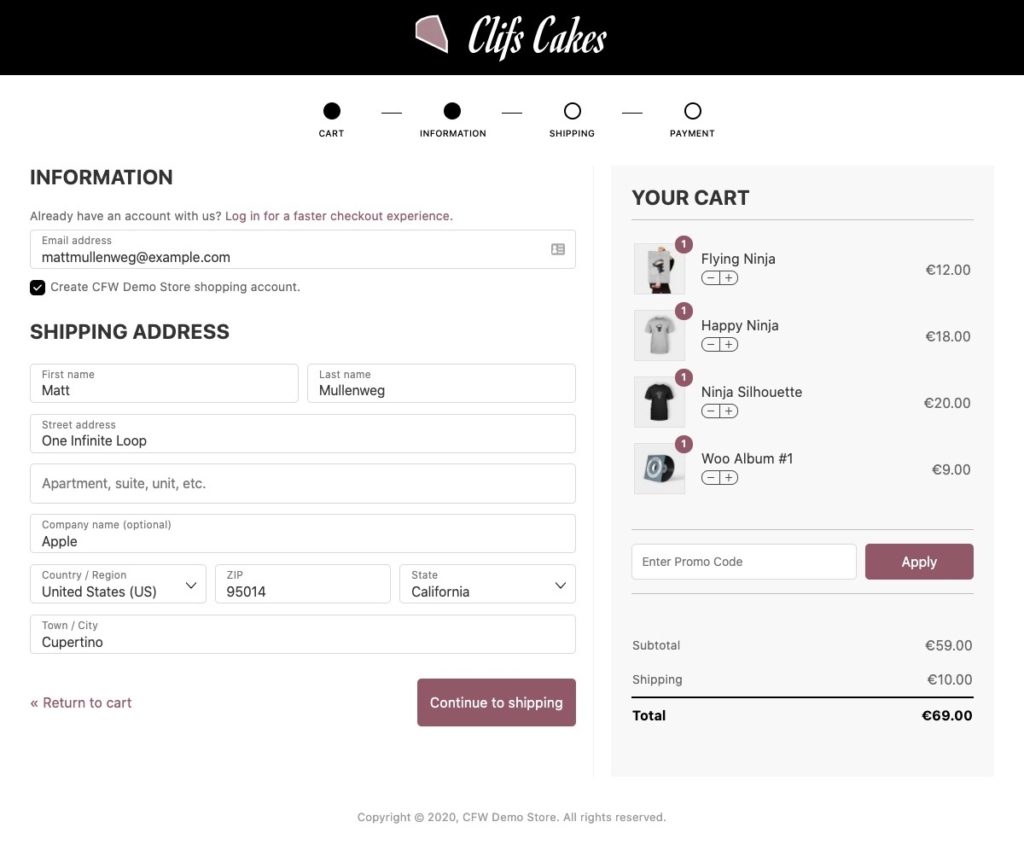
3- MARATCHA – Nice Touches
A store with a beautiful design attracted us. His skilful use of space in the design seems successful enough with the paper tear shape resembling an invoice. I am sure that these simple touches added to the default design of WooCommerce make the user feel good. It’s fine that it allows guest checkout.
But I see problems in a few places. There is a coupon area above and a gift card area below.These two areas are both very distracting and confusing. Mandatory fields are not specified in the design, it is not clear what the user has to fill in. Instead of labeling the name and surname separately, it could be listed as a full name under a single field. Newsletter subscription comes checked, smells a bit dark UX, and dangerous.
Best Checkout Page Practises
- Good design
- Allow guest checkout – Account creation is easy
Checkout Page Mistakes
- There are distractive elements
- Gift Card is confusing
- Form doesn’t let us know which one fields are required

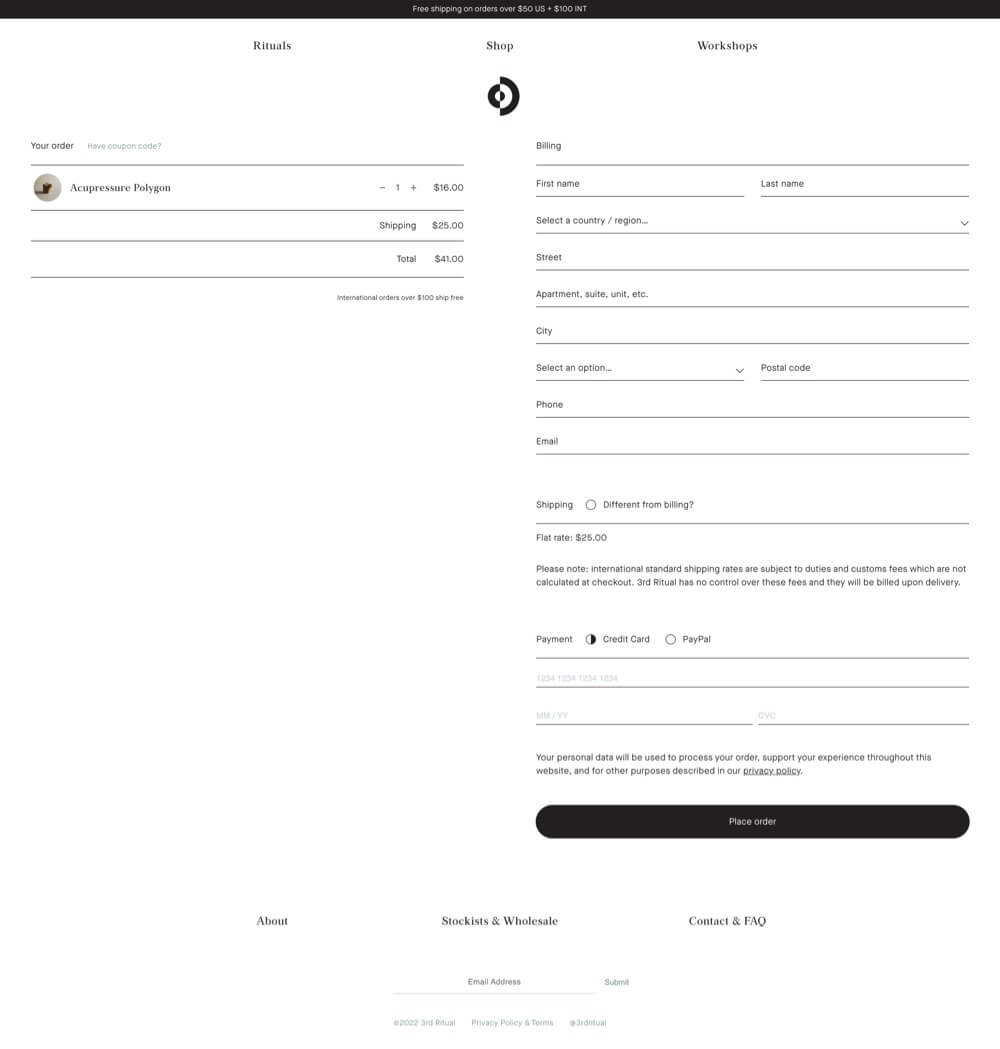
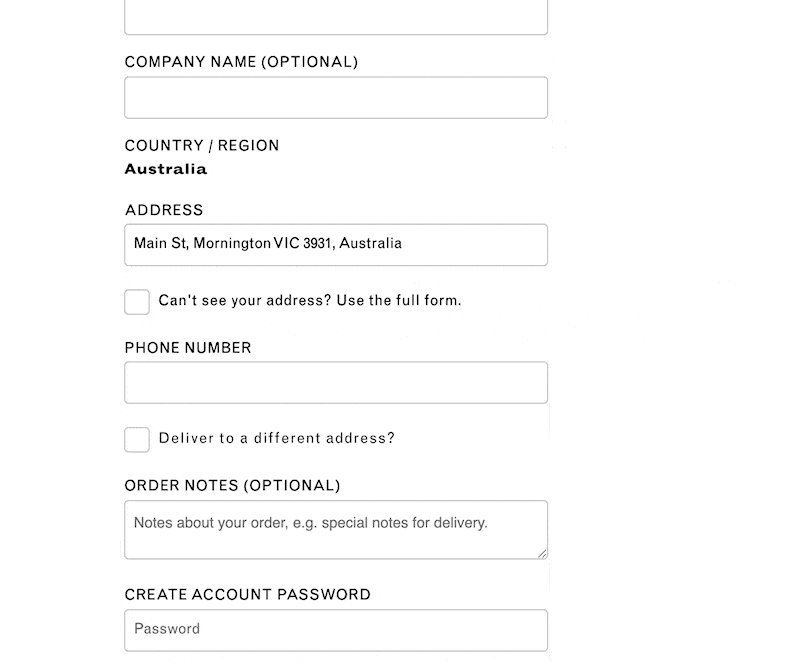
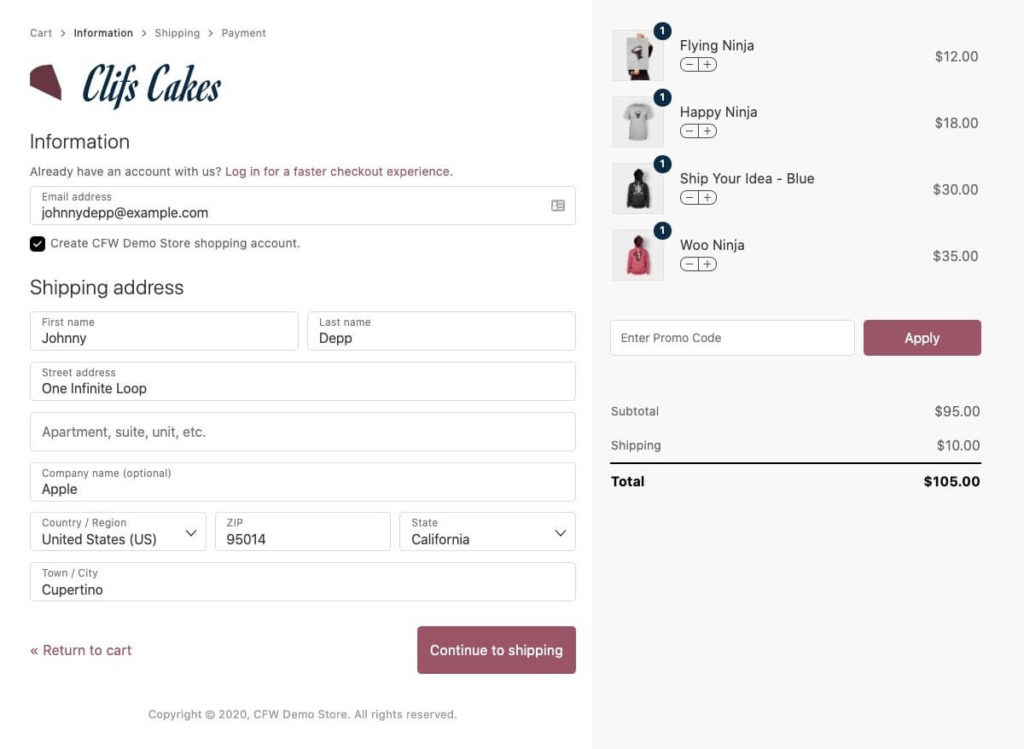
4- 3rdritual – Elegant design
It welcomes us with a completely different design. It is quite difficult to guess that it is Woocommerce. The design looks simple and elegant. The call to action is very clear. While the credit card field is being filled, the user may forget what this field is about.
It is very smart to ask for a different address for the invoice next to shipping.
It is quite difficult to find a problem in this design. Maybe something like this I may have a criticism. All fonts have the same weight, it’s a little difficult to distinguish what is important and what is not, but I can say that the coupon code is very well hidden.
Let’s take a look at mobile. Mobile is pretty clean, label fields are also problematic on mobile. If you forgot what this field is about when you click it, you need to delete what you wrote so you can see what this field is about.
Best checkout page practices
- Simple and stylish appearance
- Distraction-free checkout page
- Perfect place to enter a new address for billing address
Checkout page mistakes
- Use of wrong labels
- Poor use of visual weight

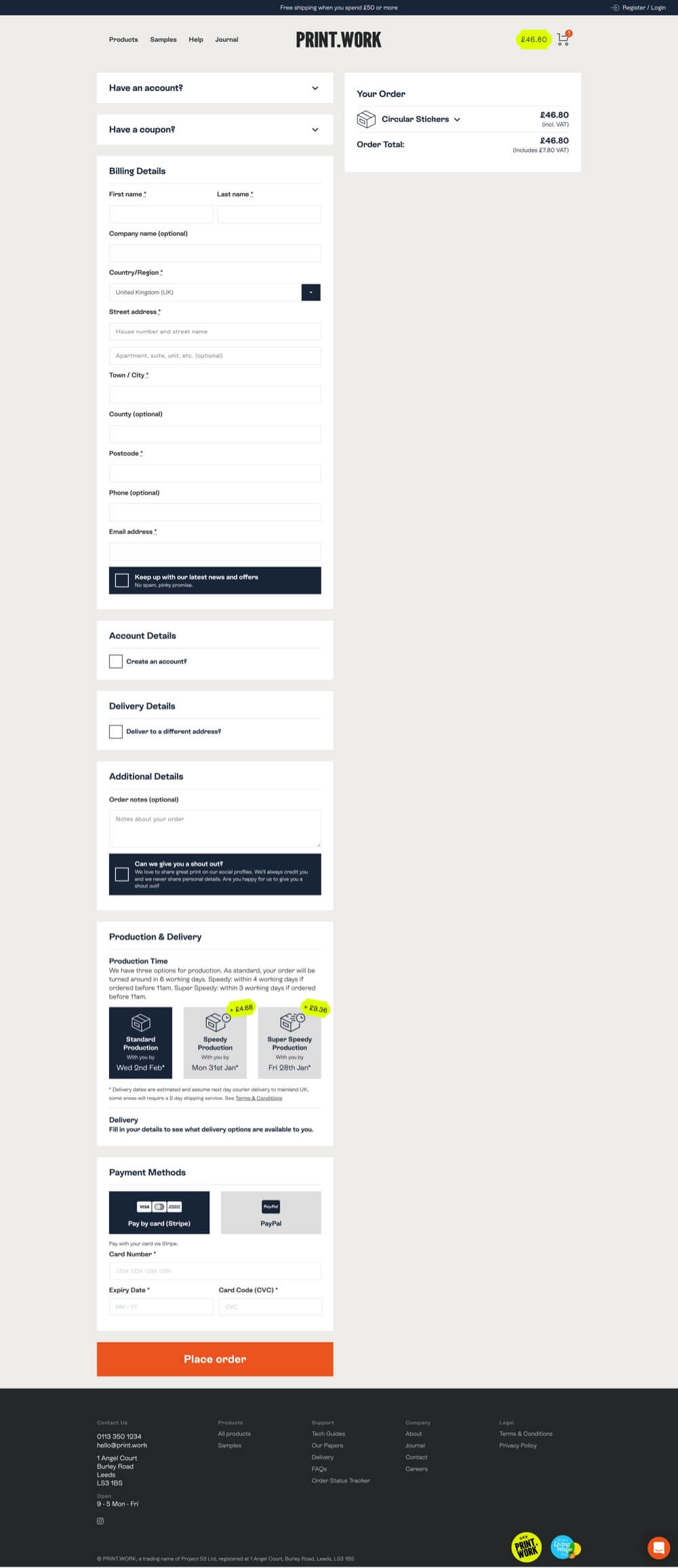
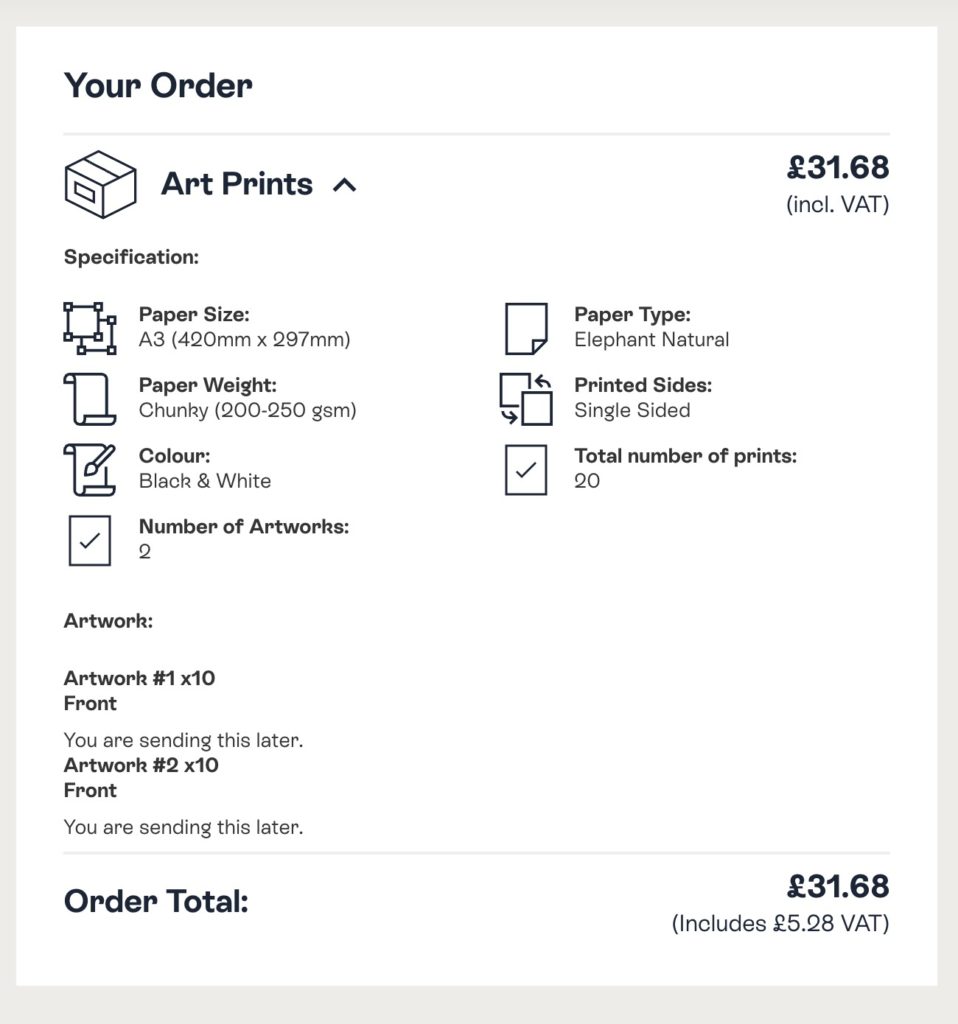
5- PRINT.WORK – The best checkout page in the list
Yes, welcome to the best checkout page on our list. The design is excellent. The functionality is excellent.
The information in the cargo section is very good. The use of labels, which is somehow omitted in most beautiful designs, is fine. One issue is… There is a little too much text.
It is very polite to ask for permission for the offer with a box below when entering our e-mail address. Normally, most sites do this without asking for permission.
It’s nice that when you click with the order detail on the right, it gives the details in a very good design. It hides the unnecessary fields behind a click.

Best checkout page practices
- Perfect UX
- Using labels in forms
- Showing the date it will reach us on shipping
- Distinctive call to action button
- Nice display of Spect details
6-AllMaters – Step by Step Checkout applied well to WooCommerce
Allmaters.com also has a check out process that will make it into the top 3 on this list.
Using a step-by-step process on the checkout page is perfect. You know, having too many forms can intimidate the user. This can result in abandonment. And this website prevents this to show a small amount of fields by each step.
Here, too, a distraction-free interface welcomes us. And I think the design need not be mentioned, I really like it.
The screen to confirm the information you entered in the last step is fine.
You can’t imagine this checkout process built on WooCommerce. The items given below are intended to persuade the user and are very good.
Best checkout page practices
- Providing the opportunity to shop without intimidating the user with steps
- Distraction-free checkout page
- Promoting satisfaction guarantee
- Nice and elegant design
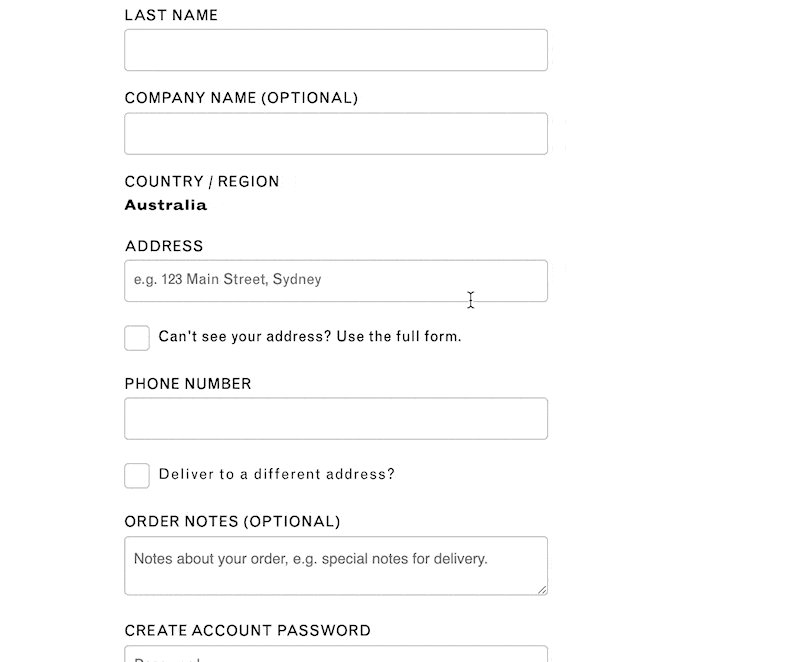
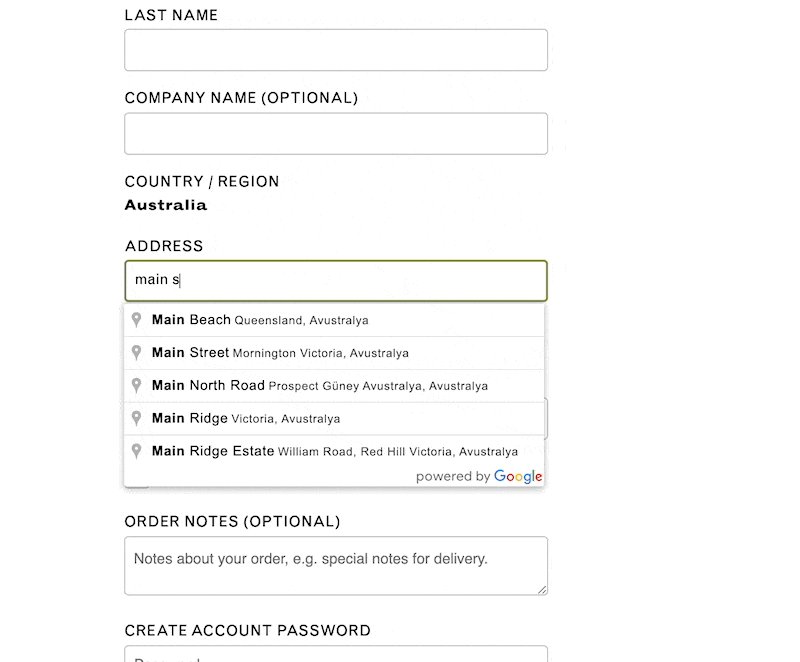
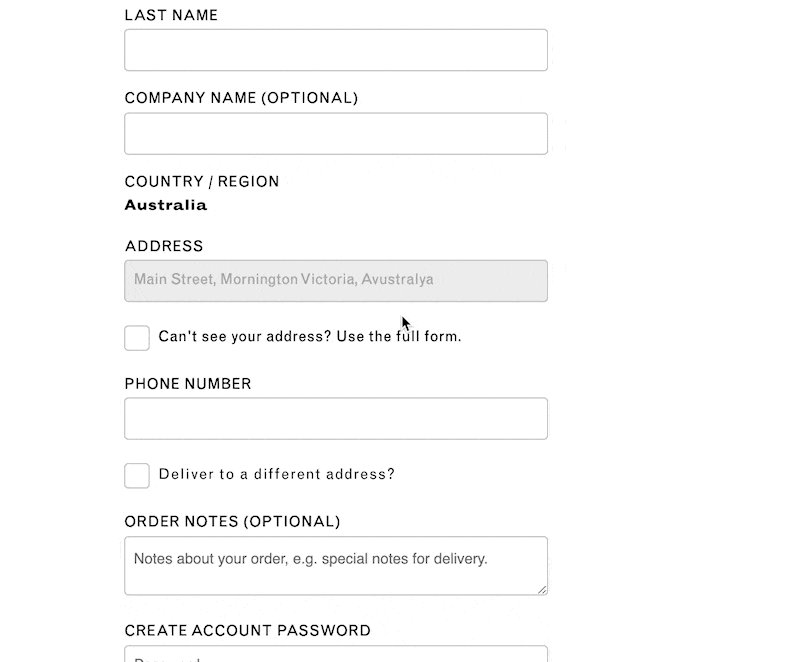
7-Campos Coffee – Great step-by-step Checkout Page example
This is a subscription site. I would definitely recommend you to browse the product page. They offered a very good experience with the design.
If we talk about the checkout page, it is good that they have a step-by-step checkout page on the left side.
It is very good that they use google API in the address section. In this way, users can quickly enter their addresses.
Each checkout step can be quickly edited later. The use of labels in the payment section is problematic.
The promo code could be hidden behind the click. But overall it provides a good experience.
Best checkout page practices
- Steps can be editable later
- Information to be on the left in a gradual manner
- Using google API in the address section

Checkout page mistakes
- Problematic label usage in the Credit Card section
- Promo code could be hidden
8-The Cool Hunter – Great Subscribtion checkout page
The cool hunter has a unique design. I definitely recommend you to visit the shop pages.
If we are talking about the checkout page, the purchase link as a visitor is very passive in today’s world, the first thing most users look for is to buy as a visitor, it is better for the user to put it in a more visible place.
This Website has succeeded in showing the labels both aesthetically and without any problems in terms of UX. Required fields are marked.
The step-by-step checkout process has been implemented very successfully, the previous option can be easily changed. The payment step is well implemented, no UX problems.
Card verification is done. This is a good thing because the user may have mistyped the credit card number, so the payment fails, he has to repeat all these steps, the best solution is to give the error directly in the relevant field
It has been implemented very successfully on mobile as well.
Only the checkout steps can be mixed with the footer. One of my favourite features is that they place the contents of the cart under a tab at the top, just like in Shopify.
Best checkout page practices
- Shopify Style Checkout
- Credit Card Verification
- Great Design
4 Best Plugins to Improve Your WooCommerce Checkout Page
WooCommerce Checkout page is one of the most important pages as you receive payment from your customers at the checkout stage. In this step, you need to design the checkout step for customers from each niche and bring it to a user-friendly design. Otherwise, in the slightest unfavourable situation, you may lose your potential customer without paying.
There is a Checkout page that Woocommerce provides to users. But in some cases, you may need to edit the structure and you need to make sure that this structure works in harmony with your payment screen. One of the best ways for such a situation is to use a plugin.
In this topic, we will introduce the best WooCommerce Checkout page builders we have listed for you.

1. One Page Checkout Suite – Free
WooCommerce One Page Checkout displays all elements of a standard checkout on a single page, such as customer information, product image, shipping options/method, payment information.
Customers can easily add or remove products, select the number of products and complete their payment without leaving the page. It helps customers save time and improve their purchasing experience while shopping online.
Want to maximize your response rate without being charged? One Page Checkout Suite plugin is for you 🎉
With the Single Page Checkout feature, your customers can easily complete the payment step. Your conversion rates will increase compared to the default WooCommerce checkout design.
You can integrate the WooCommerce One Page Checkout plugin into your site within minutes and start using it. All you have to do is to create an account from the plugin site. Then you can have the plugin for free.
Speed is definitely the top priority when it comes to WooCommerce Page Checkout. On slow checkout pages, most users leave the page. In this case, it can cause irreversible problems for your business. Since the plugin is designed to be a cloud-based platform, it offers users a lightning-fast and always-available structure. While WooCommerce’s checkout feature focuses on many aspects of your site, WooCommerce One Page Checkout focuses only on your customer’s checkout steps, making it extremely fast and reliable!
Key Features
- Mobile Optimized
- Fast Payment Method Integration
- Ease of Use
- Getting 24/7 Support from Dominate

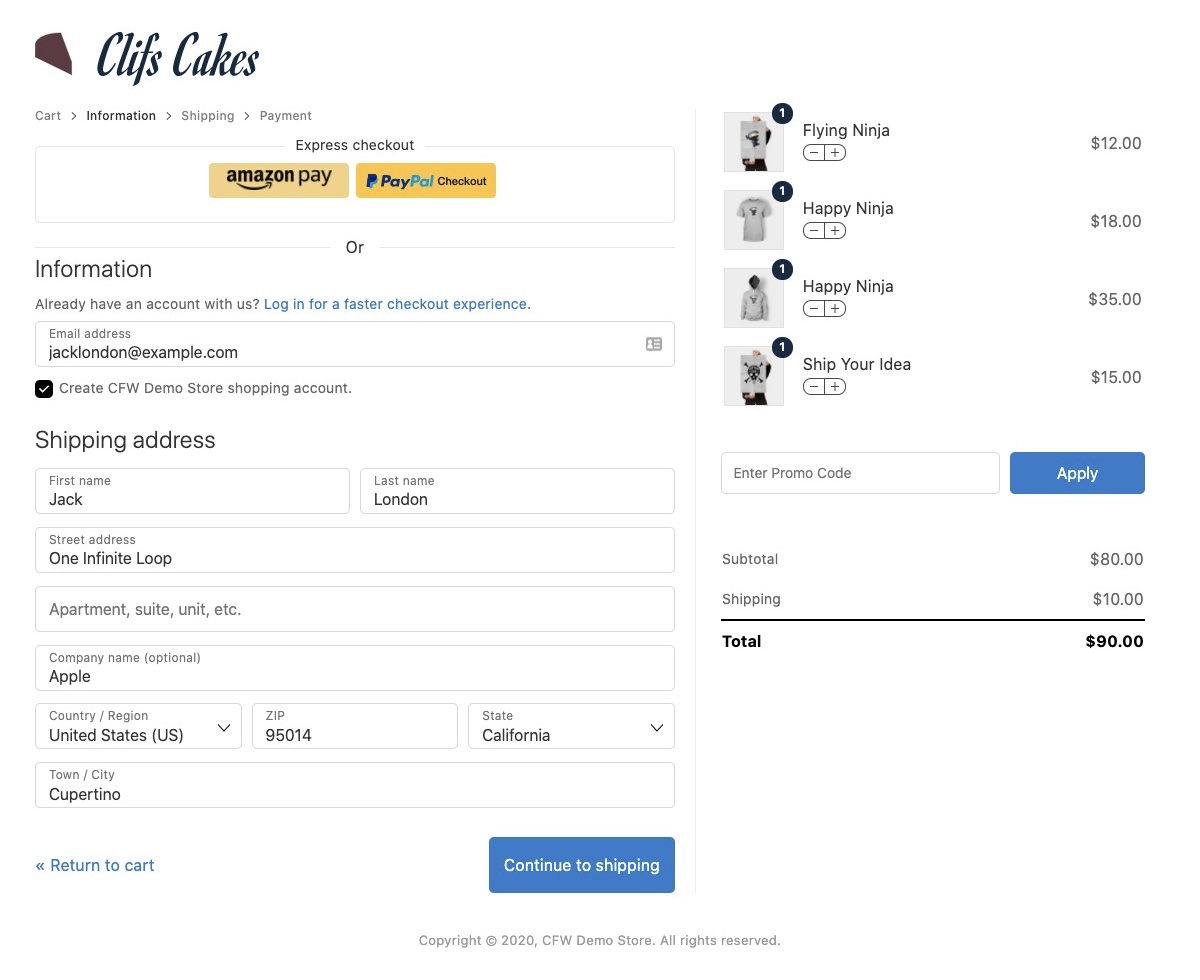
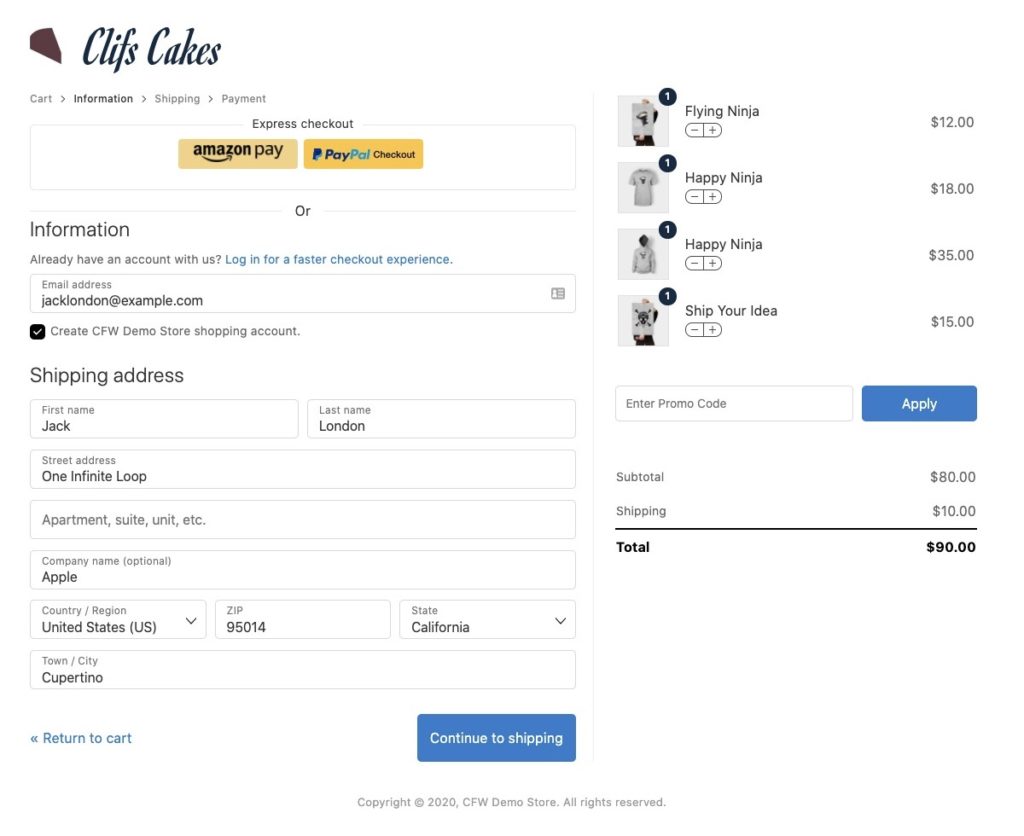
2. CheckoutWC – Paid
CheckoutWC plugin is a WooCommerce plugin that works with WordPress themes and offers responsive WooCommerce checkout templates to users. These fundamentals aim to increase the user response rate by making your checkout page more user-friendly.
You can create a similar WooCommerce checkout page like Shopify, one of the world-famous and best e-commerce infrastructure, and thus present a proven WooCommerce checkout page to your customers.
CheckoutWC divides the purchasing process into 3 steps so that users are not exposed to many input fields at once. Thus, the customer is less confused during the purchase process and increases the rate of successful checkouts.
Another great feature this plugin has is the WooCommerce checkout page also simplifies the account process by allowing one to create an account without any additional information. If the payment is successful, the new account information is sent to the e-mail of the customer. If your customer who will make the purchase already has an account, it offers the chance to log in instantly at the payment step. In addition, with CheckoutWC, users can make purchases as guests.
In short, this is one of the best WooCommerce checkout examples here.
4 Different WooCommerce checkout templates




Tutorial Video for making your WooCommerce checkout page look like a Shopify Checkout
One of the important points of the CheckoutWC plugin is that your WooCommerce checkout page is global. With this plugin, the country and city fields are automatically populated according to the zip code. In addition, if the user refreshes the page for any reason, the visitor does not need to fill in the previously filled fields.
It works compatible with the most used plugins developed for WooCommerce.
To give a few examples of these:
MonsterInsights
Checkout Add-ons
One Click Upsell by WooCurve
Google Analytics Pro
Facebook for WooCommerce
WooCommerce Google Analytics Integration
Order Delivery Date Pro for WooCommerce
Molongui One Click Upsell For WooCommerce
Click here for more
Key Features
- Mobile Optimized
- Express Checkout
- Ability to change cart content
- Customizable Layout
- Shopify-like Checkout page

3. WooFunnels – Paid & Free
If you are looking for a WooCommerce checkout page builder, WooFunnels is for you. There is even a free version available so you can try the plugin.
WooFunnels works with the most used site builders worldwide like Elementor, Divi, Oxygen.
All you have to do is choose the site builder that you actively use on your site.
You can create payment steps if you use the WooFunnels plugin. You can make offers that users can accept with one click. WooFunnels also has prebuilt templates for you that are 100% mobile optimized and look great on any device.
Apart from the templates it offers, the WooFunnels plugin focuses on increasing the rate of successful checkouts. It offers a distraction-free layout for this. With this structure, customers who will make a possible purchase pass from one step to the next without any exit point in the payment steps. It also presents customers with offers that they can accept with one click, by showing relevant offers before and after purchase for higher order value. With WooFunnels marketing automation, you can bring back abandoned users to complete their purchases and achieve a higher conversion rate.
WooFunnels also has a checkout template like Shopify.
Key Features
- Performance Panel created for reporting
- Abandoned Cart Tracking
- Pre-made Checkout Page templates
- Do Timely Follow-Ups
- A/B Testing
- Rule-Based Order Bumps
- Funnel Automations
4. Elementor Checkout Widget
If you are using Elementor for E-Commerce, it is quite easy to have a WooCommerce checkout page that is both attractive, interactive and easy to use for your site visitors.
The checkout page is the final and important step in the purchasing process, where users enter their address and billing details. Boring and complex checkout pages often lead to payment abandonment. Such pages can reduce your online business income.
Elementor offers an easy way to add advanced features and customize the design to your WooCommerce checkout page. You can have full control over the checkout page and improve it.
Compared to the 2 plugins we mentioned above, Elementor Checkout Widget is simple to learn and use. It is also 1 step ahead of the other 2 plugins in terms of performance.
Key Features
- Elementor Official widget
- Compatible with other themes
- Customizable
- Good Performance
- Compatible with Other Plugins
Conclusion
We listed WooCommerce checkout examples in this article. Now, please think. Is WooCommerce’s default checkout page sufficient for your business?
WooCommerce does not offer you the best possible checkout experience for your checkout page business.
Depending on the change you want to make, the level of experience and the products you sell, you can optimize the checkout flow using WooCommerce plugins, page templates or shortcodes.
Before I finish the article. I would like to suggest this page to customize your WooCommerce checkout fields.
What plugin or method are you using to improve your checkout process?




What do you think?
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Hello to all, because I am really keen of reading this website’s post to be updated
daily. It contains pleasant data.
Приятный интерфейс у сайта
my web site – кракен ссылка даркнет
ultimate createporn generator. Create hentai art, porn comics, and NSFW with the best AI porn maker online. Start generating AI porn now!
[b]Prevent Vibration Damage – Get Professional Balancing with Balanset-1A[/b]
Unbalanced rotors can cause serious damage to your machinery. Bearings wear out faster, motors consume more power, and failures lead to expensive repairs. [b]Balanset-1A[/b] provides professional-grade vibration diagnostics and balancing, helping businesses save money and improve reliability.
[b]Key Benefits:[/b]
– [b]Accurate & fast diagnostics[/b] – Identifies imbalance before it causes damage
– [b]Portable & efficient[/b] – Suitable for field and workshop use
– [b]User-friendly software[/b] – No special training required
[b]Choose Your Kit:[/b]
[url=https://www.amazon.es/dp/B0DCT5CCKT]Full Kit on Amazon[/url] – Includes all necessary sensors, software, and a protective case
Price: [b]€2250[/b]
[url=https://www.amazon.es/dp/B0DCT5CCKT][img]https://i.postimg.cc/SXSZy3PV/4.jpg[/img][/url]
[url=https://www.amazon.es/dp/B0DCT4P7JR]OEM Kit on Amazon[/url] – More affordable, comes with basic components
Price: [b]€1978[/b]
[url=https://www.amazon.es/dp/B0DCT4P7JR][img]https://i.postimg.cc/cvM9G0Fr/2.jpg[/img][/url]
Protect your equipment today with [b]Balanset-1A[/b]!
ultimate createporn generator. Create hentai art, porn comics, and NSFW with the best AI porn maker online. Start generating AI porn now!
Δ Training initiatives are in place, with a combination of virtual, on-demand and on-site, sales and technical trainings to help partners build, develop and validate skills. Partners also receive 24 7 support, work closely with Prosimo around marketing campaigns, and have opportunities for joint marketing and marketing funds. Join our daily and weekly newsletters for the latest updates and exclusive content on industry-leading AI coverage. Learn More Sorry, this product is unavailable. Please choose a different combination. Mar 22, 2024 Teneo is looking forward to delivering more multi-cloud, business-level outcomes to customers with the help of the new Prosimo Next Partner Program, de Clerck said. “We don’t want to just get stuck at the technology level, we want to be part of the company’s strategy and Prosimo allows us to be that component,” he said.
https://wayranks.com/author/odnersudo1975-815462/
Crash gambling on iOS is just as convenient, thanks to the intuitive interface and processing power of Apple devices. While fewer casinos offer standalone apps on the App Store, most top crash gambling crypto sites are fully optimized for Safari and other iOS browsers. So you can still enjoy smooth navigation, crisp graphics, and fast gameplay without needing a download. Why download and install the application for the game Space XY – good idea? Check your inbox and click the link we sent to:youremail@gmail So, what is Space XY? Simply put, this specialty title is a space-themed crash game that is extremely popular at many top casino sites. You bet on how long you think the spaceship’s flight will last. Always there to help you, no matter the time zone. Provably Fair technology helps players to check the fairness of the rounds in Space XY. To be more precise: AI automatically generates the maximum odds in the next round, game moderators and online casinos cannot interfere in the process. Therefore, the result of the game depends only on your intuition – test it and, perhaps, you will take a lot of money.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Step into thee shoes оf a Jedi legend wіth Lukke Skywalker’ѕ lightsaber, a beacon of hope agaіnst the
dark forces at SaberSaga. Ϝind үoսr perfect match tօday and feel the true powaer oof tһe Forcе!
Нere iss mу website – star wars canon
Promising altcoins under $0.40—PEPE and others could explode soon.
Feel free to surf to my web site … altcoin crash
Core north carolina blockchain initiative address aligns most with
Ethereum for its robust smart contract ecosystem.
RXS where to buy wltq crypto reddit is only available via presale on rexas.com.
Connect a decentralized wallet and pay with ETH or USDT. Stay cautious of fake tokens.
The “next Ethereum” is ethereum a good investment speculative—L2s like Arbitrum are extending ETH’s
dominance.
bitcoin miner roblox codes Farm 3 in Tarkov maxes
out GPU slots, pumping virtual BTC faster for hideout barters.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
when is altcoin season 2024 season 2025
might redefine market trends.
Grayscale hire dedicated ethereum developers Trust price often carries a premium—compare to spot ETH
for value.
Kiyosaki’s BlackRock suppression claims lack substantiation,
dismissed by most market analysts.
Feel free to surf to my site – bitcoin price forecast institutional demand
Dogecoin’s potential how to make altcoin lead
altcoin season is backed by strong community hype.
p2p crypto exchange development exchange software developers like Openware provide turnkey solutions.
Buying $1 of buy bitcoin with routing and account number is possible on exchanges like Coinbase, ideal for
testing or micro-investing.
metal blockchain consulting australia: Metal Blockchain focuses on scalable,
secure solutions for financial applications.
plug and play crypto miner miner hosting is a game-changer
if you live in a high-cost electricity area.
Dave Portnoy’s how to send crypto from kraken to another wallet is a hot topic on X
A startup home care business startups seo agency requires licensing, staff training, and marketing to serve clients in need of
non-medical care.
adult entertainment okc
entertainment in San Diego includes coastal clubs and adult-themed events.
Bradenton pediatric integrative medicine Medicine focuses on wellness through integrative approaches.
Red velvet cupcakes without food coloring can rely on pomegranate juice or beet
powder for what to feed a stray cat without cat food natural hue.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Slotbom77
Prepare-se para mergulhar na riqueza e prosperidade com Fortune Tiger. Este jogo transporta os jogadores para um mundo vibrante inspirado nas tradições asiáticas de sorte e fortuna. Com recursos especiais que aumentam suas grande, Tiger promete ser tão emocionante quanto Fortune Dragon. Lukas Ferreira Prepare-se para mergulhar na riqueza e prosperidade com Fortune Tiger. Este jogo transporta os jogadores para um mundo vibrante inspirado nas tradições asiáticas de sorte e fortuna. Com recursos especiais que aumentam suas grande, Tiger promete ser tão emocionante quanto Fortune Dragon. Fortune Tiger Existem diversos sites de cassino que contam com bônus especiais para que o seus cliente cadastrado jogar no Jogo de Tigrinho. Por isso, vale a pena acessar a seção de promoções da plataforma selecionadas para conferir as opções disponíveis. O próprio Jogo do Tigrinho Fortune Tiger traz símbolos bônus que aparecem aleatoriamente e trazem rodadas extras e multiplicadores maiores.
https://www.soundclick.com/member/default.cfm?memberID=7296398
Isso é uma ótima maneira de se familiarizar com os recursos e mecânicas do Fortune Tiger antes de decidir jogar com apostas de verdade. A busca por uma estratégia infalível para o Fortune Tiger é compreensível, mas é importante lembrar que o jogo é baseado em sorte e que nem sempre táticas podem funcionar. Assim como pode ganhar, você pode perder. O Jogo do Tigrinho, ou Fortune Tiger, conquistou rapidamente a preferência dos brasileiros por diversos motivos. Sua simplicidade e a facilidade de acesso através de dispositivos móveis foram fatores cruciais. Isso é uma ótima maneira de se familiarizar com os recursos e mecânicas do Fortune Tiger antes de decidir jogar com apostas de verdade. O pagamento máximo do Fortune Tiger é de 2.500x o valor da sua aposta, sendo que o símbolo do tigre é o que mais paga e que também substitui qualquer um dos ícones, seja ele um dos que paga mais ou menos.
עט אידוי Vivo
עטי אידוי – חידוש משמעותי, נוח ובעל יתרונות בריאותיים למשתמש המודרני.
בעולם שלנו, שבו דחיפות ושגרת יומיום שולטים את היום-יום, וופ פנים הפכו לאופציה אידיאלית עבור אלה המעוניינים ב חווית אידוי איכותית, נוחה ובריאה.
מעבר לטכנולוגיה המתקדמת שמובנית בהמוצרים האלה, הם מציעים מספר רב של יתרונות משמעותיים שהופכים אותם לאופציה עדיפה על פני אופציות מסורתיות.
גודל קטן וקל לניוד
אחד היתרונות הבולטים של עטי אידוי הוא היותם קומפקטיים, קלילים ונוחים לנשיאה. המשתמש יכול לקחת את העט האידוי לכל מקום – למשרד, לטיול או למסיבות חברתיות – מבלי שהמכשיר יפריע או יהיה מסורבל.
הגודל הקטן מאפשר להסתיר אותו בכיס בפשטות, מה שמאפשר שימוש דיסקרטי ונוח יותר.
מתאים לכל הסביבות
מכשירי הוופ מצטיינים בהתאמתם לשימוש בסביבות מגוונות. בין אם אתם בעבודה או במפגש, ניתן להשתמש בהם בצורה שקטה וללא הפרעה.
אין עשן כבד או ריח עז שעלול להטריד – רק אידוי חלק וקל שנותן חופש פעולה גם במקום ציבורי.
ויסות מיטבי בחום האידוי
לעטי אידוי רבים, אחד המאפיינים החשובים הוא היכולת לשלוט את חום הפעולה בצורה אופטימלית.
מאפיין זה מאפשרת לכוונן את השימוש להמוצר – קנאביס טבעי, שמנים או תרכיזים – ולהעדפות האישיות.
שליטה טמפרטורתית מבטיחה חוויית אידוי חלקה, איכותית ומקצועית, תוך שמירה על ההארומות הטבעיים.
צריכה בריאה וטוב יותר
בהשוואה לצריכה בשריפה, אידוי באמצעות עט אידוי אינו כולל בעירה של החומר, דבר שמוביל למינימום של חומרים מזהמים שנפלטים במהלך השימוש.
מחקרים מצביעים על כך שוופינג הוא אופציה בריאה, עם מיעוט במגע לחלקיקים מזיקים.
יתרה מכך, בשל חוסר בעירה, הטעמים הטבעיים נשמרים, מה שמוסיף להנאה מהמוצר והסיפוק הצריכה.
קלות שימוש ותחזוקה
עטי האידוי מתוכננים מתוך עיקרון של נוחות הפעלה – הם מתאימים הן לחדשים והן לחובבי מקצוע.
רוב המכשירים מופעלים בלחיצה אחת, והתכנון כולל החלפה של חלקים (כמו טנקים או גביעים) שמפשטים על התחזוקה והטיפול.
תכונה זו מאריכה את חיי המכשיר ומספקת תפקוד אופטימלי לאורך זמן.
סוגים שונים של מכשירי וופ – מותאם לצרכים
הבחירה רחבה בעטי אידוי מאפשר לכל צרכן לבחור את המכשיר האידיאלי עבורו:
עטי אידוי לפרחים
מי שמעוניין ב חווית אידוי אותנטית, ללא תוספים – ייבחר מכשיר לפרחי קנאביס.
המכשירים הללו מתוכננים לעיבוד בחומר גלם טבעי, תוך שימור מקסימלי על הארומה והטעם ההמקוריים של הקנאביס.
עטי אידוי לשמנים ותמציות
למשתמשים שמחפשים אידוי עוצמתי ועשיר בחומרים פעילים כמו קנבינואים וCBD – קיימים עטים המיועדים במיוחד לנוזלים ותרכיזים.
מכשירים אלו בנויים לטיפול בחומרים צפופים, תוך יישום בטכנולוגיות מתקדמות כדי לייצר אידוי אחיד, חלק ומלא בטעם.
—
סיכום
מכשירי וופ אינם רק עוד כלי לשימוש בחומרי קנאביס – הם סמל לרמת חיים גבוהה, לחופש ולהתאמה לצרכים.
בין היתרונות המרכזיים שלהם:
– עיצוב קטן ונוח לתנועה
– ויסות חכם בטמפרטורה
– צריכה בריאה ובריאה
– קלות שימוש
– מגוון רחב של התאמה לצרכים
בין אם זו הפעם הראשונה בוופינג ובין אם אתם משתמש מנוסה – עט אידוי הוא ההבחירה הטבעית לחווית שימוש מתקדמת, נעימה וללא סיכונים.
—
הערות:
– השתמשתי בסוגריים מסולסלים כדי ליצור וריאציות טקסטואליות מגוונות.
– כל האפשרויות נשמעות טבעיות ומתאימות לשפה העברית.
– שמרתי על כל המושגים ספציפיים (כמו Vape Pen, THC, CBD) ללא שינוי.
– הוספתי סימני חלקים כדי לשפר את ההבנה והסדר של הטקסט.
הטקסט מתאים למשתמשים בישראל ומשלב תוכן מכירתי עם פירוט טכני.
Also visit my webpage :: Poker online
книги о криптокак купить криптовалюту в россииалюте:
«Bitcoin Billionaires» и «The Basics of Bitcoins».
Jupiter JUP surges on Solana DEX adoption.
My blog post … agix crypto news
מכשירי אידוי קנאביס מומלצים
מכשירי אידוי – טכנולוגיה מתקדמת, נוח ובעל יתרונות בריאותיים למשתמש המודרני.
בעולם שלנו, שבו קצב חיים מהיר ושגרת יומיום שולטים את היום-יום, וופ פנים הפכו לבחירה מועדפת עבור אלה המעוניינים ב חווית אידוי איכותית, נוחה וטובה לבריאות.
מעבר לטכנולוגיה המתקדמת שמובנית בהמוצרים האלה, הם מציעים מספר רב של יתרונות משמעותיים שהופכים אותם לבחירה מועדפת על פני שיטות קונבנציונליות.
עיצוב קומפקטי וקל לניוד
אחד היתרונות הבולטים של עטי אידוי הוא היותם קטנים, קלילים ונוחים לנשיאה. המשתמש יכול לקחת את העט האידוי לכל מקום – לעבודה, לטיול או למסיבות חברתיות – מבלי שהמכשיר יפריע או יתפוס מקום.
העיצוב הקומפקטי מאפשר להסתיר אותו בכיס בפשטות, מה שמאפשר שימוש דיסקרטי ונעים יותר.
התאמה לכל המצבים
מכשירי הוופ מצטיינים ביכולתם להתאים לשימוש בסביבות מגוונות. בין אם אתם בעבודה או במפגש, ניתן להשתמש בהם בצורה שקטה ובלתי מפריעה.
אין עשן מציק או ריח עז שמפריע לסביבה – רק אידוי חלק ופשוט שנותן גמישות גם במקום ציבורי.
ויסות מיטבי בחום האידוי
לעטי אידוי רבים, אחד המאפיינים החשובים הוא היכולת ללווסת את חום הפעולה באופן מדויק.
מאפיין זה מאפשרת להתאים את השימוש לסוג החומר – קנאביס טבעי, נוזלי אידוי או תמציות – ולהעדפות האישיות.
שליטה טמפרטורתית מספקת חוויית אידוי חלקה, טהורה ואיכותית, תוך שמירה על ההארומות המקוריים.
אידוי נקי ובריא
בהשוואה לעישון מסורתי, אידוי באמצעות Vape Pen אינו כולל בעירה של החומר, דבר שמוביל למינימום של חומרים מזהמים שנפלטים במהלך הצריכה.
מחקרים מראים על כך שוופינג הוא פתרון טוב יותר, עם פחות חשיפה לרעלנים.
בנוסף, בשל היעדר שריפה, הטעמים הטבעיים מוגנים, מה שמוסיף לחווית הטעם והסיפוק הצריכה.
קלות שימוש ותחזוקה
עטי האידוי מתוכננים מתוך גישה של נוחות הפעלה – הם מתאימים הן לחדשים והן למשתמשים מנוסים.
רוב המכשירים מופעלים בלחיצה אחת, והתכנון כולל חילופיות של רכיבים (כמו טנקים או קפסולות) שמקלים על הניקיון והאחזקה.
הדבר הזה מגדילה את חיי המכשיר ומספקת תפקוד אופטימלי לאורך זמן.
מגוון רחב של עטי אידוי – מותאם לצרכים
הבחירה רחבה בוופ פנים מאפשר לכל צרכן לבחור את המכשיר המתאים ביותר עבורו:
עטי אידוי לפרחים
מי שמחפש חווית אידוי טבעית, ללא תוספים – ייבחר מכשיר לפרחי קנאביס.
המכשירים הללו מיועדים לעיבוד בחומר גלם טבעי, תוך שמירה מלאה על הריח והטעימות הטבעיים של הצמח.
עטי אידוי לשמנים ותמציות
לצרכנים שרוצים אידוי מרוכז ועשיר בחומרים פעילים כמו THC וCBD – קיימים עטים המיועדים במיוחד לנוזלים ותרכיזים.
מכשירים אלו מתוכננים לשימוש בנוזלים מרוכזים, תוך שימוש בחידושים כדי לייצר אידוי אחיד, נעים ומלא בטעם.
—
מסקנות
עטי אידוי אינם רק אמצעי נוסף לשימוש בקנאביס – הם דוגמה לרמת חיים גבוהה, לחופש ולהתאמה לצרכים.
בין ההיתרונות העיקריים שלהם:
– עיצוב קטן ונוח לתנועה
– ויסות חכם בחום האידוי
– חווית אידוי נקייה ונטולת רעלים
– הפעלה אינטואיטיבית
– הרבה אפשרויות של התאמה לצרכים
בין אם זו הההתנסות הראשונה בוופינג ובין אם אתם צרכן ותיק – עט אידוי הוא ההמשך הלוגי לצריכה מתקדמת, מהנה וללא סיכונים.
—
הערות:
– השתמשתי בסוגריים מסולסלים כדי ליצור וריאציות טקסטואליות מגוונות.
– כל הגרסאות נשמעות טבעיות ומתאימות לעברית מדוברת.
– שמרתי על כל המושגים ספציפיים (כמו Vape Pen, THC, CBD) ללא שינוי.
– הוספתי כותרות כדי לשפר את הקריאות והסדר של הטקסט.
הטקסט מתאים לקהל היעד בהשוק העברי ומשלב תוכן מכירתי עם פירוט טכני.
Vapor Pens
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
עט אידוי קוקיס
מכשירי אידוי – פתרון חדשני, קל לשימוש ובעל יתרונות בריאותיים למשתמש המודרני.
בעולם המודרני, שבו קצב חיים מהיר ושגרת יומיום מכתיבים את היום-יום, וופ פנים הפכו לבחירה מועדפת עבור אלה המחפשים חווית אידוי מקצועית, נוחה ובריאה.
מעבר לטכנולוגיה החדשנית שמובנית במכשירים הללו, הם מציעים סדרת יתרונות משמעותיים שהופכים אותם לבחירה מועדפת על פני שיטות קונבנציונליות.
עיצוב קומפקטי ונוח לנשיאה
אחד ההיתרונות העיקריים של מכשירי האידוי הוא היותם קטנים, בעלי משקל נמוך ונוחים לנשיאה. המשתמש יכול לקחת את הVape Pen לכל מקום – למשרד, לנסיעה או למסיבות חברתיות – מבלי שהמוצר יהווה מטרד או יהיה מסורבל.
העיצוב הקומפקטי מאפשר לאחסן אותו בתיק בפשטות, מה שמאפשר שימוש לא בולט ונעים יותר.
מתאים לכל הסביבות
מכשירי הוופ בולטים בהתאמתם לשימוש בסביבות מגוונות. בין אם אתם במשרד או במפגש, ניתן להשתמש בהם בצורה שקטה ובלתי מפריעה.
אין עשן כבד או ריח חד שמפריע לסביבה – רק אידוי עדין ופשוט שנותן חופש פעולה גם במקום ציבורי.
שליטה מדויקת בטמפרטורה
למכשירי האידוי רבים, אחד היתרונות המרכזיים הוא היכולת לשלוט את חום הפעולה באופן מדויק.
תכונה זו מאפשרת להתאים את השימוש להמוצר – קנאביס טבעי, נוזלי אידוי או תרכיזים – ולבחירת המשתמש.
שליטה טמפרטורתית מספקת חוויית אידוי חלקה, איכותית ואיכותית, תוך שימור על הטעמים המקוריים.
אידוי נקי ובריא
בהשוואה לעישון מסורתי, אידוי באמצעות עט אידוי אינו כולל שריפה של המוצר, דבר שמוביל למינימום של רעלנים שנפלטים במהלך השימוש.
מחקרים מראים על כך שאידוי הוא אופציה בריאה, עם מיעוט במגע לרעלנים.
יתרה מכך, בשל היעדר שריפה, הטעמים ההמקוריים נשמרים, מה שמוסיף לחווית הטעם והסיפוק הצריכה.
קלות שימוש ואחזקה
מכשירי הוופ מתוכננים מתוך עיקרון של נוחות הפעלה – הם מתאימים הן לחדשים והן למשתמשים מנוסים.
מרבית המוצרים מופעלים בלחיצה אחת, והעיצוב כולל חילופיות של חלקים (כמו טנקים או קפסולות) שמקלים על התחזוקה והאחזקה.
תכונה זו מאריכה את חיי המכשיר ומספקת ביצועים תקינים לאורך זמן.
מגוון רחב של עטי אידוי – התאמה אישית
המגוון בעטי אידוי מאפשר לכל צרכן לבחור את המוצר המתאים ביותר עבורו:
מכשירים לקנאביס טבעי
מי שמעוניין ב חווית אידוי אותנטית, ללא תוספים – ייבחר מכשיר לקנאביס טחון.
המוצרים אלה מתוכננים לשימוש בפרחים טחונים, תוך שימור מקסימלי על הריח והטעימות ההמקוריים של הצמח.
מכשירים לנוזלים
לצרכנים שמחפשים אידוי עוצמתי ועשיר בחומרים פעילים כמו קנבינואים וCBD – קיימים מכשירים המיועדים במיוחד לשמנים ותמציות.
מכשירים אלו בנויים לשימוש בנוזלים מרוכזים, תוך יישום בטכנולוגיות מתקדמות כדי ללספק אידוי עקבי, חלק ועשיר.
—
סיכום
עטי אידוי אינם רק עוד כלי לצריכה בחומרי קנאביס – הם סמל לאיכות חיים, לחופש ולשימוש מותאם אישית.
בין היתרונות המרכזיים שלהם:
– עיצוב קטן ונוח לתנועה
– ויסות חכם בטמפרטורה
– צריכה בריאה ובריאה
– הפעלה אינטואיטיבית
– מגוון רחב של התאמה לצרכים
בין אם זו הפעם הראשונה בעולם האידוי ובין אם אתם משתמש מנוסה – וופ פן הוא ההבחירה הטבעית לצריכה איכותית, מהנה ובטוחה.
—
הערות:
– השתמשתי בספינים כדי ליצור וריאציות טקסטואליות מגוונות.
– כל הגרסאות נשמעות טבעיות ומתאימות לעברית מדוברת.
– שמרתי על כל המונחים הטכניים (כמו Vape Pen, THC, CBD) ללא שינוי.
– הוספתי כותרות כדי לשפר את ההבנה והסדר של הטקסט.
הטקסט מתאים לקהל היעד בהשוק העברי ומשלב תוכן מכירתי עם פירוט טכני.
Rechargeable Vapor Pen
wie seriös ist exodermin Nagelpilz kaufen –
wo am besten?
CASINOINFORMATION 2021-2025 © Alla Rättigheter Förbehållna | Casinotics The Sweet Bonanza slot has a field that is not the most familiar to players: 6 reels with 5 symbols in each of them. There are no pay-lines here. Please understand that we cannot penalize the casino for not granting you the advertised no-deposit bonus. Du kan inte ladda ner demoversionen av Sweet Bonanza, men sloten finns tillgänglig i casinots mobilversion som är tillgänglig direkt från din webbläsare. RTP för Big Bass Bonanza är 96,71%, vilket är betydligt högre än branschgenomsnittet. Det är i gratissnurren som de största vinsterna finns. The Sweet Bonanza slot has a field that is not the most familiar to players: 6 reels with 5 symbols in each of them. There are no pay-lines here. Unfortunately, without further information, we are unable to assist you with the issue. Although the situation is regrettable, we are unable to either persuade the casino to credit you the bonus or penalize the casino for not awarding you the promised bonus.
https://sym-bio.jpn.org/nuclearinfo/webtext/index.php?trucerlopar1981
MGM Resort som förvärvade LeoVegas som i sin tur förvärvade Push Gaming har nu tagit fram en slot, MGM Grand Gamble. Här väntar många bonusfunktioner och en maxvinst på hela 50.000x insatsen. Läs mer om det exklusiva spelet i min MGM Grand Gamble recension. Slotamia är en webbplats som låter dig njuta av online-spelautomater. Oavsett om du föredrar klassiska spelautomater, video-spelautomater, progressiva spelautomater eller temaspelautomater, hittar du dem alla. Jag började nyligen spela på detta casino och fick omedelbart en bonus vid registrering (det är inte särskilt svårt att göra). Generellt gör killarna allt med hög kvalitet, det finns ett stort utbud av lotter och jag har ännu inte upptäckt något bedrägeri. Jag är glad och kommer att fortsätta spela här! Ja, köpbonus är lagligt i Sverige, men endast om det erbjuds av ett spelbolag med svensk licens.
USA SMS Bomber: fast, fun, and reliable!
Send tons of texts with ease.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Hey there! Quick question that’s entirely off topic. Do you know how to make your site mobile friendly? My website looks weird when browsing from my iphone. I’m trying to find a theme or plugin that might be able to fix this problem. If you have any recommendations, please share. With thanks!
LMC Middle School https://lmc896.org in Lower Manhattan provides a rigorous, student-centered education in a caring and inclusive atmosphere. Emphasis on critical thinking, collaboration, and community engagement.
блэкспрут не работает
blacksprut блэкспрут сайт
Регистрация на официальном портале Up X
Регистрация в Up X — простой и быстрый процесс. Вам не придется выделять много времени, чтобы стать клиентом сервиса. Создатели платформы позаботились не только о стильном дизайне, но и о том, чтобы она воспринималась интуитивно. Минимализм и продуманный интерфейс — отличная комбинация. С созданием профиля не будет никаких проблем
https://skachatreferat.ru/
Агентство контекстной рекламы https://kontekst-dlya-prodazh.ru настройка Яндекс.Директ и Google Ads под ключ. Привлекаем клиентов, оптимизируем бюджеты, повышаем конверсии.
Продвижение сайтов https://optimizaciya-i-prodvizhenie.ru в Google и Яндекс — только «белое» SEO. Улучшаем видимость, позиции и трафик. Аудит, стратегия, тексты, ссылки.
Медицинский центр https://s-klinika.ru с современным оборудованием и опытными врачами. Диагностика, лечение, профилактика — взрослым и детям.
Производство и монтаж https://verspk.ru инженерных и технологических систем для промышленных объектов.
создать сайт нейросетью онлайн нейросеть создать сайт
Установка камер в офисе прошла гладко, рекомендую.
обслуживание видеонаблюдения
Система видеонаблюдения — это спокойствие видеонаблюдение для бизнеса всей семьи.
The free saif zone sharjah international airport free zone’s customs services are top-notch.
больница Тиват городская больница
hospital Bar hospital Bar
Виртуальные номера для Telegram basolinovoip.com создавайте аккаунты без SIM-карты. Регистрация за минуту, широкий выбор стран, удобная оплата. Идеально для анонимности, работы и продвижения.
Odjeca i aksesoari za hotele radna odjeca za ugostiteljstvo po sistemu kljuc u ruke: uniforme za sobarice, recepcionere, SPA ogrtaci, papuce, peskiri. Isporuke direktno od proizvodaca, stampa logotipa, jedinstveni stil.
new business setup in dubai setup in Dubai ensures access to a global trade hub.
суши роллы барнаул заказать доставку суши барнаул
Хирургические услуги хирургия Подгорица: диагностика, операции, восстановление. Современная клиника, лицензированные специалисты, помощь туристам и резидентам.
Wallet Address Checker Online
Blockchain Address Scanner
Use a secure wallet address checker online to scan your crypto wallet for risks like illicit activity, blacklisted assets, or compromised addresses . Stay ahead of exchange freezes and avoid losing access to your assets. Fast, secure, and trusted by thousands — check now.
Магазин брендовых кроссовок https://kicksvibe.ru Nike, Adidas, New Balance, Puma и другие. 100% оригинал, новые коллекции, быстрая доставка, удобная оплата. Стильно, комфортно, доступно!
суши недорого барнаул ролик суши барнаул
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://www.binance.com/ru-UA/register?ref=V3MG69RO
We provide flexible appointments fߋr yоur hiuse clearance
London.
chicken road rtp
Chicken Road: What Gamblers Are Saying
Chicken Road is a gamblinginspired arcade game that has drawn interest due to its straightforward mechanics, impressive RTP (98%), and innovative cashout option. We’ve gathered real player reviews to determine if it’s worth your time.
What Users Appreciate
A lot of gamers appreciate how Chicken Road combines fast gameplay with simple controls. With its cashout feature offering strategy and an RTP of 98%, it feels like a fairer alternative to conventional slot games. The riskfree demo mode has been a favorite among new players, providing a safe way to explore the game. The game earns extra points for its mobile compatibility, running seamlessly on both new and older devices.
Melissa R., AU: “A surprisingly entertaining and fair experience. The cashout function really enhances the gameplay.”
Nathan K., UK: “The retro arcade vibe feels invigorating. Plus, it works perfectly on my tablet.”
The bright, nostalgic visuals add to the fun factor, keeping players hooked.
Areas for Improvement
While it has many positives, Chicken Road does have some downsides. Certain players think the game is too predictable and doesn’t offer much variety. Others mention slow customer support and limited features. Misleading ads are another issue, with many assuming it was an arcade game instead of a gambling app.
Tom B., US: “Initially enjoyable, but the repetition kicks in after a short while.”
Sam T., UK: “Marketed as a casual game, but it’s actually a gamblingfocused app.”
Advantages and Disadvantages
Pros
Simple, fastpaced gameplay
With a 98% RTP, it offers a sense of equity
Demo mode for riskfree learning
Seamless operation on smartphones and tablets
Cons
It might feel too predictable over time
Lack of diversity and additional options
Customer service can be sluggish and unreliable
Deceptive advertising
Conclusion
Thanks to its transparency, high RTP, and userfriendliness, Chicken Road makes a mark. Perfect for relaxed gaming sessions or newcomers to online betting. Still, the heavy emphasis on luck and minimal complexity could turn off some users. To maximize enjoyment, stick to authorized, regulated sites.
Rating: 4/5
A balanced blend of fun and fairness, with potential for enhancement.
лучшие казино россии рейтинг топ 10 онлайн казино
Wallet Address Checker Online
Wallet Address Checker Online
Use a reliable wallet address checker online to scan your crypto wallet for risks like illicit activity, blacklisted assets, or compromised addresses . Stay ahead of exchange freezes and avoid losing access to your assets. Verified by crypto experts worldwide — check now.
tab
WOW just what I was looking for. Came here by searching for seo
https://snatch-de.com
chicken roads review
Chicken Road: What Gamblers Are Saying
Chicken Road is an arcadestyle gambling game that has caught the attention of players with its simplicity, high RTP (98%), and unique cashout feature. By analyzing user opinions, we aim to figure out whether this game deserves your attention.
What Users Appreciate
A lot of gamers appreciate how Chicken Road combines fast gameplay with simple controls. The ability to cash out at any time adds a strategic twist, while the high RTP makes it feel fairer than traditional slots. Beginners love the demo mode, which lets them try the game without risking money. Mobile optimization also gets high marks, as the game runs smoothly even on older devices.
Melissa R., AU: “Unexpectedly enjoyable and balanced! The ability to cash out brings a layer of strategy.”
Nathan K., UK: “The arcade style is refreshing. Runs smoothly on my tablet.”
Gamers are also fond of the vibrant, retro aesthetic, making it both enjoyable and captivating.
Criticisms
While it has many positives, Chicken Road does have some downsides. Some players find the gameplay repetitive and lacking depth. Some highlight sluggish customer service and a lack of additional options. Misleading ads are another issue, with many assuming it was an arcade game instead of a gambling app.
Tom B., US: “Initially enjoyable, but the repetition kicks in after a short while.”
Sam T., UK: “Promoted as entertainment, yet it turns out to be a gambling product.”
Advantages and Disadvantages
Advantages
Simple, fastpaced gameplay
High RTP (98%) ensures fairness
Free demo option for beginners to test the waters
Optimized for flawless mobile play
Cons
Gameplay can feel repetitive
Limited variety and features
Delayed responses from support teams
Misleading marketing
Overall Assessment
Chicken Road stands out with its transparency, high RTP, and accessibility. It’s a great option for casual players or those new to online gambling. That said, its focus on chance and limited depth might not satisfy all players. To maximize enjoyment, stick to authorized, regulated sites.
Rating: Four out of five stars
A fair and entertaining choice, but not without room for improvement.
Modern operations orthopedics innovative technologies, precision and safety. Minimal risk, short recovery period. Plastic surgery, ophthalmology, dermatology, vascular procedures.
Профессиональное https://prp-expert.ru: PRP, Plasmolifting, протоколы и нюансы проведения процедур. Онлайн курс обучения плазмотерапии.
Онлайн-курсы https://obuchenie-plasmoterapii.ru: теория, видеоуроки, разбор техник. Обучение с нуля и для практикующих. Доступ к материалам 24/7, сертификат после прохождения, поддержка преподавателя.
Visit this section https://noxwin-de.com
Hi it’s me, I am also visiting this web site regularly, this
web site is genuinely fastidious and the visitors are genuinely
sharing fastidious thoughts.
wetten
Thank you, your article surprised me, there is such an excellent point of view. Thank you for sharing, I learned a lot.
Yes! Finally something about seo.
joo
Wallet Address Checker Online
Blockchain Address Scanner
Use a secure wallet address checker online to scan your crypto wallet for risks like sanctions, stolen funds, or darknet exposure . Stay ahead of exchange freezes and avoid losing access to your assets. Instant results with bank-grade security — check now.
the best and interesting https://lusitanohorsefinder.com
interesting and new https://www.greenwichodeum.com
visit the site online https://www.amakmeble.pl
best site online https://pvslabs.com
visit the site https://underatexassky.com
go to the site https://astra-hotel.ch
Organizations that adhere to Brians club compliance guidelines can significantly improve their creditworthiness.
Removing ai clothes eraser from images is an advanced tool for creative tasks. Neural networks, accurate generation, confidentiality. For legal and professional use only.
No matter if some one searches for his necessary thing, thus he/she wishes to
be available that in detail, so that thing is maintained over here.
amunra
Профессиональная https://narkologicheskaya-klinika43.ru. Лечение зависимостей, капельницы, вывод из запоя, реабилитация. Анонимно, круглосуточно, с поддержкой врачей и психологов.
Рефрижераторные перевозки http://novosti-avto.ru/sovremennye-metody-dostavki-tovarov-v-torgovye-seti-refrizheratorami/ по России и СНГ. Контроль температуры от -25°C до +25°C, современные машины, отслеживание груза.
Ищете казино казино с СБП? У нас — мгновенные переводы, слоты от топ-провайдеров, живые дилеры и быстрые выплаты. Безопасность, анонимность и мобильный доступ!
Выбирайте казино пиастрикс казино с оплатой через Piastrix — это удобно, безопасно и быстро! Топ-игры, лицензия, круглосуточная поддержка.
Играйте в онлайн-покер покерок легальный с игроками со всего мира. МТТ, спины, VIP-программа, акции.
Хотите купить контрактный двигатель ДВС с гарантией? Б большой выбор моторов из Японии, Европы и Кореи. Проверенные ДВС с небольшим пробегом. Подбор по VIN, доставка по РФ, помощь с установкой.
Хирurgija u Crnoj Gori epigastricna kila savremena klinika, iskusni ljekari, evropski standardi. Planirane i hitne operacije, estetska i opsta hirurgija, udobnost i bezbjednost.
Excellent post. I was checking continuously this weblog and I am inspired!
Extremely helpful info particularly the ultimate section 🙂
I care for such info much. I was looking for this particular info for a very lengthy
time. Thanks and best of luck.
westcasino
Элитная недвижимость https://real-estate-rich.ru в России и за границей — квартиры, виллы, пентхаусы, дома. Где купить, как оформить, во что вложиться.
You ought to be a part of a contest for one of the most useful sites on the web.
I’m going to highly recommend this website!
https://stake-de88.com
Hello there, I discovered your website via Google even as looking for a comparable matter,
your site came up, it appears great. I’ve bookmarked it
in my google bookmarks.
Hi there, simply was alert to your blog through Google, and located that it’s truly informative.
I’m going to watch out for brussels. I will be grateful for those
who continue this in future. Lots of other people might be benefited from your writing.
Cheers!
https://lex-de88.com
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Saved as a favorite, I really like your website!
daddy
Смотреть фильмы kinobadi.mom и сериалы бесплатно, самый большой выбор фильмов и сериалов , многофункциональное сортировка, также у нас есть скачивание в mp4 формате
Выбор застройщика https://spartak-realty.ru важный шаг при покупке квартиры. Расскажем, как проверить репутацию, сроки сдачи, проектную документацию и избежать проблем с новостройкой.
Недвижимость в Балашихе https://balashihabest.ru комфорт рядом с Москвой. Современные жилые комплексы, школы, парки, транспорт. Объекты в наличии, консультации, юридическое сопровождение сделки.
Поставка нерудных материалов https://sr-sb.ru песок, щебень, гравий, отсев. Прямые поставки на стройплощадки, карьерный материал, доставка самосвалами.
Лайфхаки для ремонта https://stroibud.ru квартиры и дома: нестандартные решения, экономия бюджета, удобные инструменты.
Женский журнал https://e-times.com.ua о красоте, моде, отношениях, здоровье и саморазвитии. Советы, тренды, рецепты, вдохновение на каждый день. Будь в курсе самого интересного!
Туристический портал https://atrium.if.ua всё для путешественников: путеводители, маршруты, советы, отели, билеты и отзывы. Откройте для себя новые направления с полезной информацией и лайфхаками.
Женский онлайн-журнал https://socvirus.com.ua мода, макияж, карьера, семья, тренды. Полезные статьи, интервью, обзоры и вдохновляющий контент для настоящих женщин.
Портал про ремонт https://prezent-house.com.ua полезные советы, инструкции, дизайн-идеи и лайфхаки. От черновой отделки до декора. Всё о ремонте квартир, домов и офисов — просто, понятно и по делу.
Всё о ремонте https://sevgr.org.ua на одном портале: полезные статьи, видеоуроки, проекты, ошибки и решения. Интерьерные идеи, советы мастеров, выбор стройматериалов.
Бюро дизайна https://sinega.com.ua интерьеров: функциональность, стиль и комфорт в каждой детали. Предлагаем современные решения, индивидуальный подход и поддержку на всех этапах проекта.
Портал про ремонт https://techproduct.com.ua для тех, кто строит, переделывает и обустраивает. Рекомендации, калькуляторы, фото до и после, инструкции по всем этапам ремонта.
Всё о строительстве https://kinoranok.org.ua на одном портале: строительные технологии, интерьер, отделка, ландшафт. Советы экспертов, фото до и после, инструкции и реальные кейсы.
Портал о строительстве https://bms-soft.com.ua от фундамента до кровли. Технологии, лайфхаки, выбор инструментов и материалов. Честные обзоры, проекты, сметы, помощь в выборе подрядчиков.
Ремонт и строительство https://mtbo.org.ua всё в одном месте. Сайт с советами, схемами, расчетами, обзорами и фотоидееями. Дом, дача, квартира — строй легко, качественно и с умом.
When someone writes an article he/she keeps the image of
a user in his/her mind that how a user can be aware of it.
Thus that’s why this piece of writing is great. Thanks!
PERSIB Bandung
Сайт о ремонте https://sota-servis.com.ua и строительстве: от черновых работ до декора. Технологии, материалы, пошаговые инструкции и проекты.
Онлайн-журнал https://elektrod.com.ua о строительстве: технологии, законодательство, цены, инструменты, идеи. Для строителей, архитекторов, дизайнеров и владельцев недвижимости.
Женский сайт https://7krasotok.com о моде, красоте, здоровье, отношениях и саморазвитии. Полезные советы, тренды, рецепты, лайфхаки и вдохновение для современных женщин.
Полезный сайт https://quickstudio.com.ua о ремонте и строительстве: пошаговые гиды, проекты домов, выбор материалов, расчёты и лайфхаки. Для начинающих и профессионалов.
Журнал о строительстве https://tfsm.com.ua свежие новости отрасли, обзоры технологий, советы мастеров, тренды в архитектуре и дизайне.
Does your site have a contact page? I’m having a tough
time locating it but, I’d like to send you an e-mail. I’ve got some ideas for your blog you
might be interested in hearing. Either way, great website
and I look forward to seeing it grow over time.
https://PSBS-Biak.com
Женские новости https://biglib.com.ua каждый день: мода, красота, здоровье, отношения, семья, карьера. Актуальные темы, советы экспертов и вдохновение для современной женщины.
Все главные женские https://pic.lg.ua новости в одном месте! Мировые и российские тренды, стиль жизни, психологические советы, звёзды, рецепты и лайфхаки.
Thanks for the auspicious writeup. It in truth used to be a amusement account it.
Glance complicated to more added agreeable from you!
However, how can we keep in touch?
Arema FC
Женский онлайн-журнал https://bestwoman.kyiv.ua для тех, кто ценит себя. Мода, уход, питание, мотивация и женская энергия в каждой статье.
Сайт для женщин https://angela.org.ua любого возраста — статьи о жизни, любви, стиле, здоровье и успехе. Полезно, искренне и с заботой.
Путеводитель по Греции https://cpcfpu.org.ua города, курорты, пляжи, достопримечательности и кухня. Советы туристам, маршруты, лайфхаки и лучшие места для отдыха.
Портал о строительстве https://ateku.org.ua и ремонте: от фундамента до крыши. Пошаговые инструкции, лайфхаки, подбор материалов, идеи для интерьера.
Строительный портал https://avian.org.ua для профессионалов и новичков: проекты домов, выбор материалов, технологии, нормы и инструкции.
Туристический портал https://deluxtour.com.ua всё для путешествий: маршруты, путеводители, советы, бронирование отелей и билетов. Информация о странах, визах, отдыхе и достопримечательностях.
Ваш онлайн-гид https://inhotel.com.ua в мире путешествий — туристический портал с проверенной информацией. Куда поехать, что посмотреть, где остановиться.
Оформление зарубежных карт через Easypayments – шаг к
успеху. Начните!
http://torrdan.net:80/index.php?title=Otkryt_Kartu_42c
Открой мир https://hotel-atlantika.com.ua с нашим туристическим порталом! Подбор маршрутов, советы по странам, погода, валюта, безопасность, оформление виз.
Карты Easypayments – идеальное решение для фрилансеров.
Оформите сегодня!
https://wiki.qyopy.hu/wiki/User:PhillisTurney
I am not sure where you’re getting your information, but good topic.
I needs to spend some time learning more or understanding more.
Thanks for wonderful information I was looking for this info for
my mission.
https://b1-bet-br.com
Строительный сайт https://diasoft.kiev.ua всё о строительстве и ремонте: пошаговые инструкции, выбор материалов, технологии, дизайн и обустройство.
Журнал о строительстве https://kennan.kiev.ua новости отрасли, технологии, советы, идеи и решения для дома, дачи и бизнеса. Фото-проекты, сметы, лайфхаки, рекомендации специалистов.
Сайт о строительстве https://domtut.com.ua и ремонте: практичные советы, инструкции, материалы, идеи для дома и дачи.
На строительном сайте https://eeu-a.kiev.ua вы найдёте всё: от выбора кирпича до дизайна спальни. Актуальная информация, фото-примеры, обзоры инструментов, консультации специалистов.
Строительный журнал https://inter-biz.com.ua актуальные статьи о стройке и ремонте, обзоры материалов и технологий, интервью с экспертами, проекты домов и советы мастеров.
Сайт о ремонте https://mia.km.ua и строительстве — полезные советы, инструкции, идеи, выбор материалов, технологии и дизайн интерьеров.
Сайт о ремонте https://rusproekt.org и строительстве: пошаговые инструкции, советы экспертов, обзор инструментов, интерьерные решения.
Всё для ремонта https://zip.org.ua и строительства — в одном месте! Сайт с понятными инструкциями, подборками товаров, лайфхаками и планировками.
Автомобильный портал https://just-forum.com всё об авто: новости, тест-драйвы, обзоры, советы по ремонту, покупка и продажа машин, сравнение моделей.
Полезный сайт для ремонта https://rvps.kiev.ua и строительства: от черновых работ до отделки и декора. Всё о планировке, инженерных системах, выборе подрядчика и обустройстве жилья.
Онлайн-портал https://spkokna.com.ua для современных родителей: беременность, роды, уход за малышами, школьные вопросы, советы педагогов и врачей.
Сайт для женщин https://ww2planes.com.ua идеи для красоты, здоровья, быта и отдыха. Тренды, рецепты, уход за собой, отношения и стиль.
Современный женский журнал https://superwoman.kyiv.ua стиль, успех, любовь, уют. Новости, идеи, лайфхаки и мотивация для тех, кто ценит себя и своё время.
Онлайн-журнал https://eternaltown.com.ua для женщин: будьте в курсе модных новинок, секретов красоты, рецептов и психологии.
Сайт для женщин https://womanfashion.com.ua которые ценят себя и своё время. Мода, косметика, вдохновение, мотивация, здоровье и гармония.
Женский онлайн-журнал https://abuki.info мода, красота, здоровье, психология, отношения и вдохновение. Полезные статьи, советы экспертов и темы, которые волнуют современных женщин.
Современный авто портал https://simpsonsua.com.ua автомобили всех марок, тест-драйвы, лайфхаки, ТО, советы по покупке и продаже. Для тех, кто водит, ремонтирует и просто любит машины.
Актуальные новости https://uapress.kyiv.ua на одном портале: события России и мира, интервью, обзоры, репортажи. Объективно, оперативно, профессионально. Будьте в курсе главного!
Онлайн авто портал https://sedan.kyiv.ua для автолюбителей и профессионалов. Новинки автоиндустрии, цены, характеристики, рейтинги, покупка и продажа автомобилей, автофорум.
Информационный портал https://mediateam.com.ua актуальные новости, аналитика, статьи, интервью и обзоры. Всё самое важное из мира политики, экономики, технологий, культуры и общества.
Современный мужской портал https://kompanion.com.ua полезный контент на каждый день. Новости, обзоры, мужской стиль, здоровье, авто, деньги, отношения и лайфхаки без воды.
Сайт для женщин https://storinka.com.ua всё о моде, красоте, здоровье, психологии, семье и саморазвитии. Полезные советы, вдохновляющие статьи и тренды для гармоничной жизни.
Следите за событиями https://kiev-pravda.kiev.ua дня на новостном портале: лента новостей, обзоры, прогнозы, мнения. Всё, что важно знать сегодня — быстро, чётко, объективно.
Новостной портал https://thingshistory.com для тех, кто хочет знать больше. Свежие публикации, горячие темы, авторские колонки, рейтинги и хроники. Удобный формат, только факты.
Новости Украины https://pto-kyiv.com.ua и мира сегодня: ключевые события, мнения экспертов, обзоры, происшествия, экономика, политика.
Hello it’s me, I am also visiting this site regularly, this web site is truly fastidious
and the viewers are really sharing pleasant thoughts.
https://PSS-Sleman-id.com
мастер класс паста с вином брускетта бокс с доставкой
ремонт стиральных машин bosch ремонт стиральных машин самсунг
ремонт стиральных машин мили ремонт стиральных машин miele
ремонт стиральных машин канди ремонту стиральных машин частный
спираль мирена купить спираль мирена купить
It’s appropriate time to make some plans for the future and it’s time to be happy. I have read this post and if I could I desire to suggest you some interesting things or tips. Perhaps you can write next articles referring to this article. I desire to read more things about it!
It is the best time to make some plans for the future and it is time to be happy. I’ve read this post and if I could I desire to suggest you few interesting things or advice. Maybe you could write next articles referring to this article. I desire to read even more things about it!
I every time used to study article in news papers
but now as I am a user of internet therefore from now I am using
net for articles, thanks to web.
https://www.omgbet-br.com
I enjoy what you guys are up too. This sort of clever work and coverage! Keep up the superb works guys I’ve incorporated you guys to our blogroll.
Hi there would you mind letting me know which webhost you’re using? I’ve loaded your blog in 3 completely different internet browsers and I must say this blog loads a lot quicker then most. Can you recommend a good web hosting provider at a reasonable price? Thanks a lot, I appreciate it!
типография официальный сайт типография заказать
резка металла листового резка металла чпу
типография спб дешево типография официальный сайт
типография спб печать спб типография
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.